Case study
de Volksbank

Expert UX help to digitise 40 banking processes in a multi-year project. Our design concept resulted in generic building blocks which enabled product developers to work fast and efficiently while intensified user testing contributed to higher customer satisfaction.
Our Client
De Volksbank is the parent company of four financial services brands in the Netherlands. De Volksbank is the driving force behind ASN Bank, BLG Wonen, RegioBank and SNS. Together, they make up the fourth-largest bank in the Netherlands.
With 3.2 million customers and nearly 3,000 employees, De Volksbank provides mortgages (€ 47.8 billion in 2018), manages savings (€ 37 billion) and offers 1.5 million customers a current account. It also offers a limited range of insurance and investment products and loans.
The Challenge
De Volksbank is the driving force behind four financial brands in the Netherlands. The challenge was to digitise 40 banking processes in the customer, savings and payments domain and create a uniform digital sales and services process for all channels.
A main requirement was an identical user interface to connect customers, advisors and back-office employees, enabling dialogue between all roles and ensuring uniformity across the brands.
Our Solution
We helped the in-house team to rationalise the sales and service flows and designed generic process steps that can be customised to specific situations. These generic building blocks enabled the product developers to work faster and more efficiently. The intensification of user testing contributed to realisation of the corporate mission to put the customer first and helped generate improved customer satisfaction.
You're so great at connecting the business strategy to that one button on that one screen.”





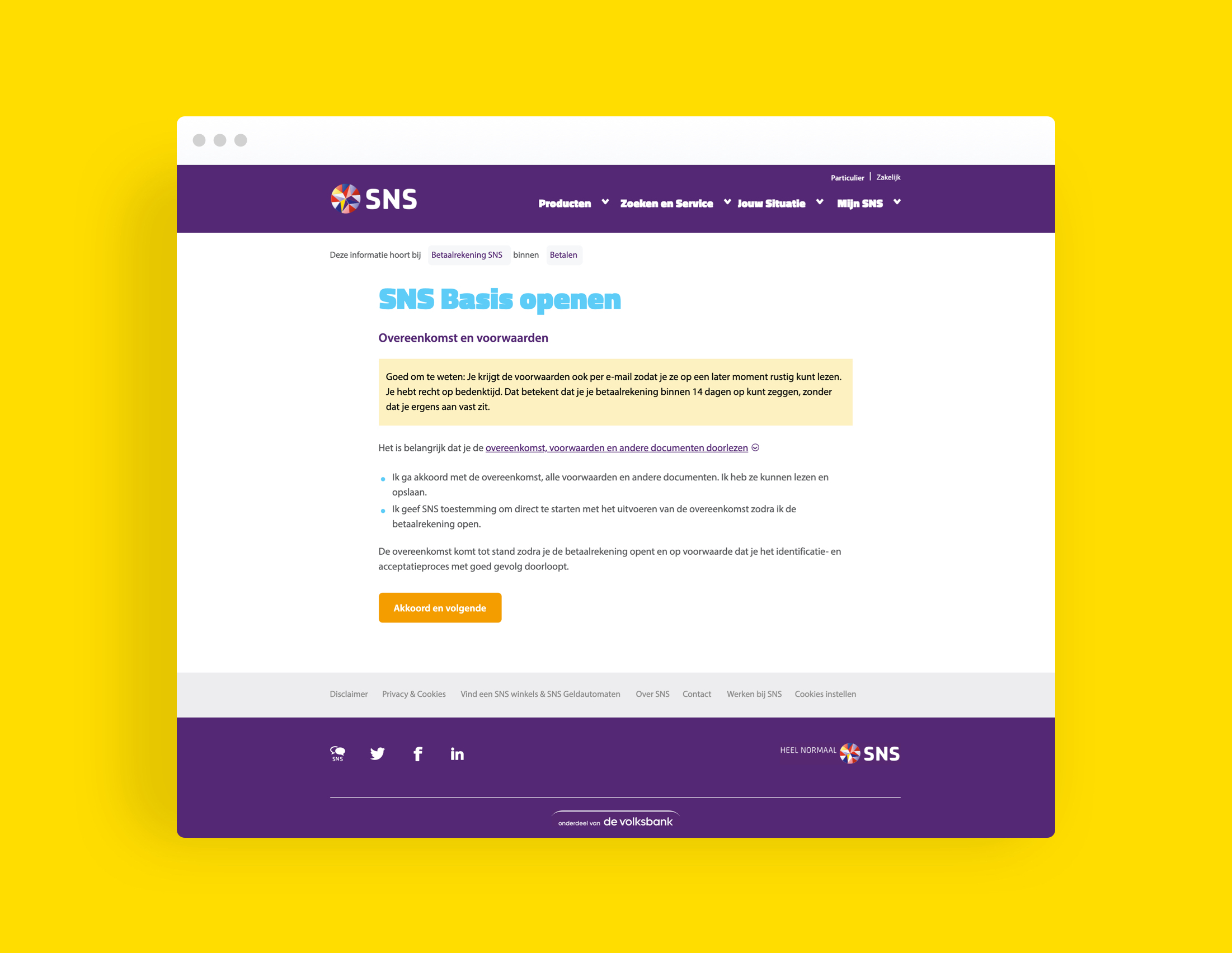
The start screen for when a customer wants to open a new account.
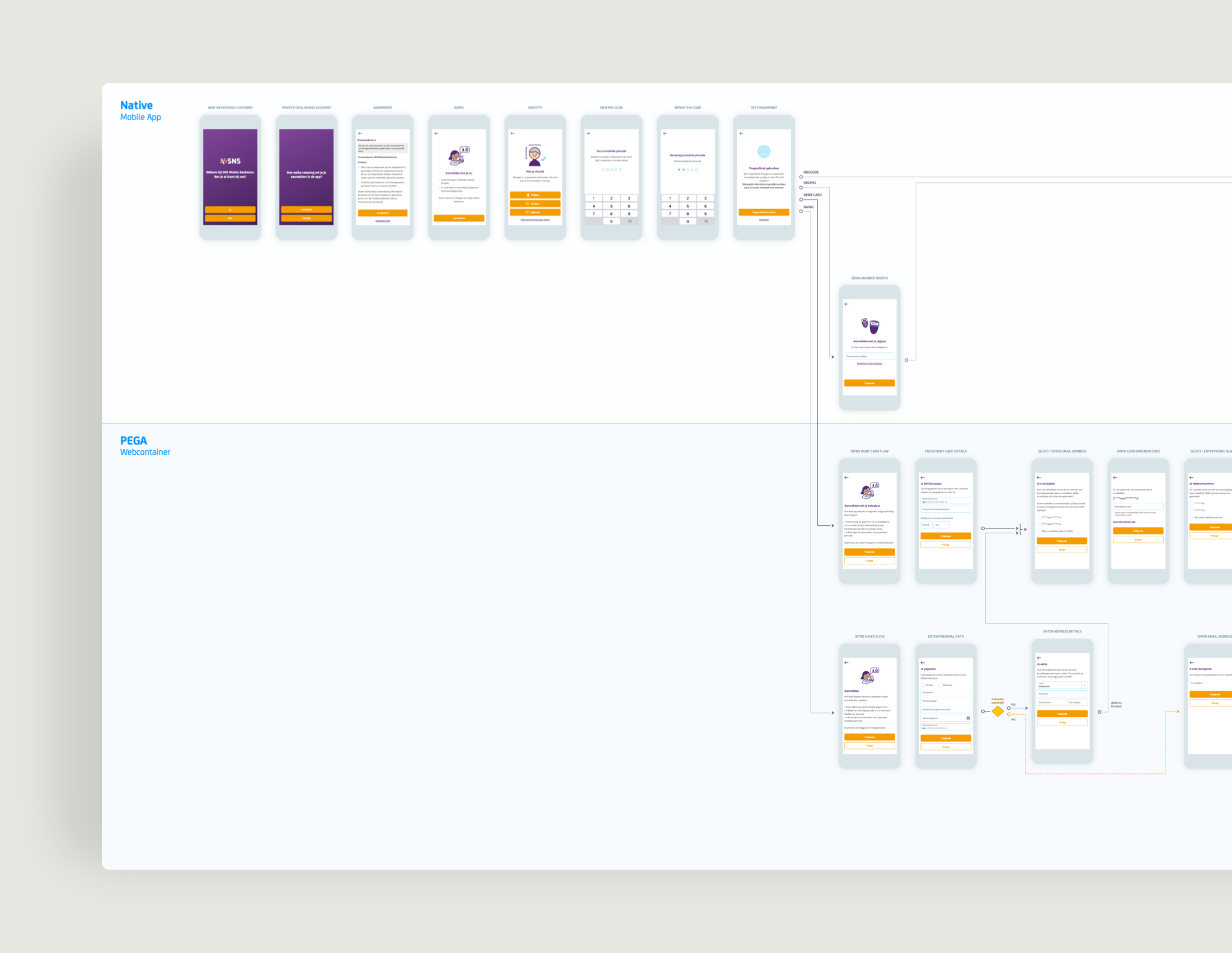
This shows the seamless experience between native and web applications.
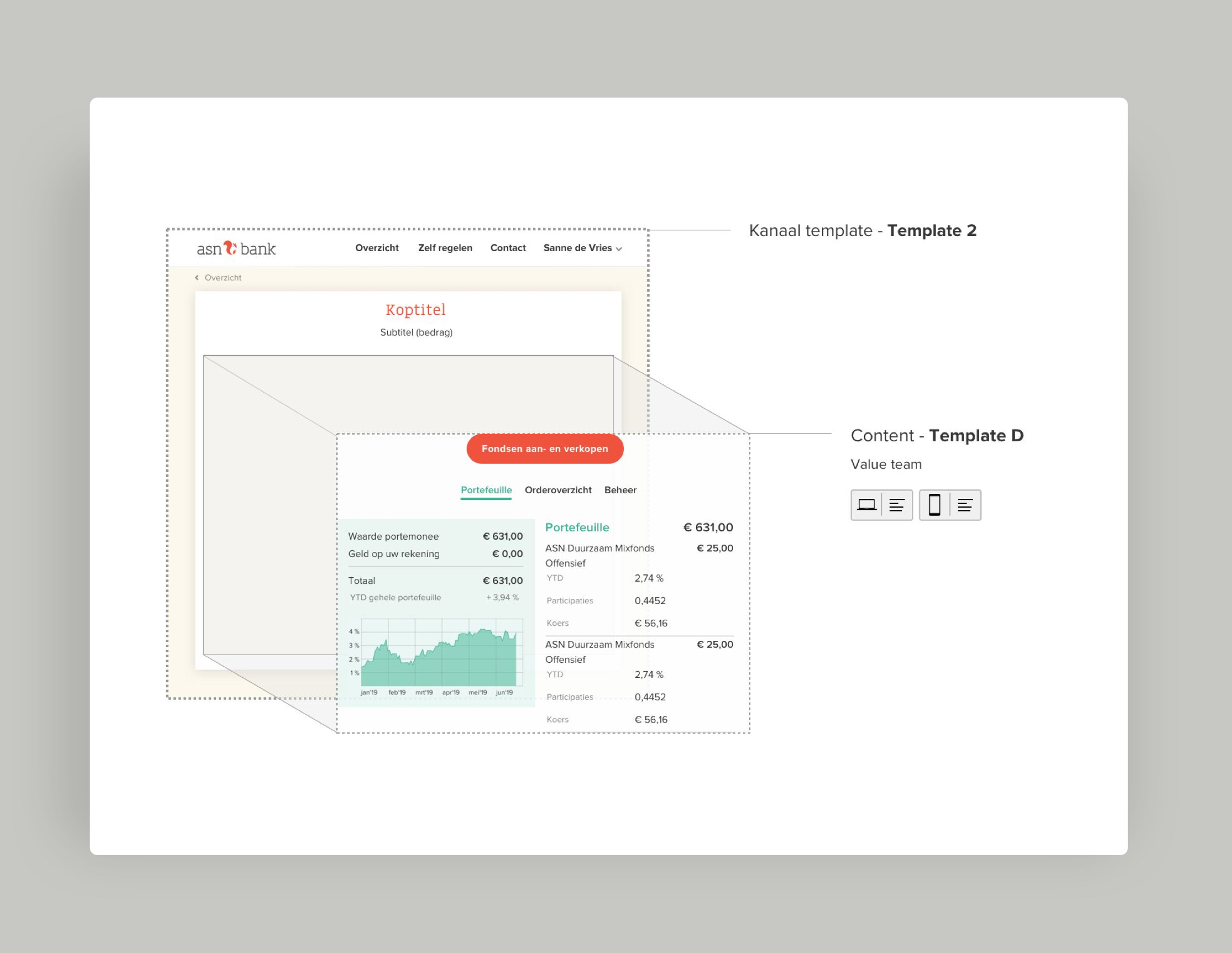
An example of how an application can be fitted into a channel.
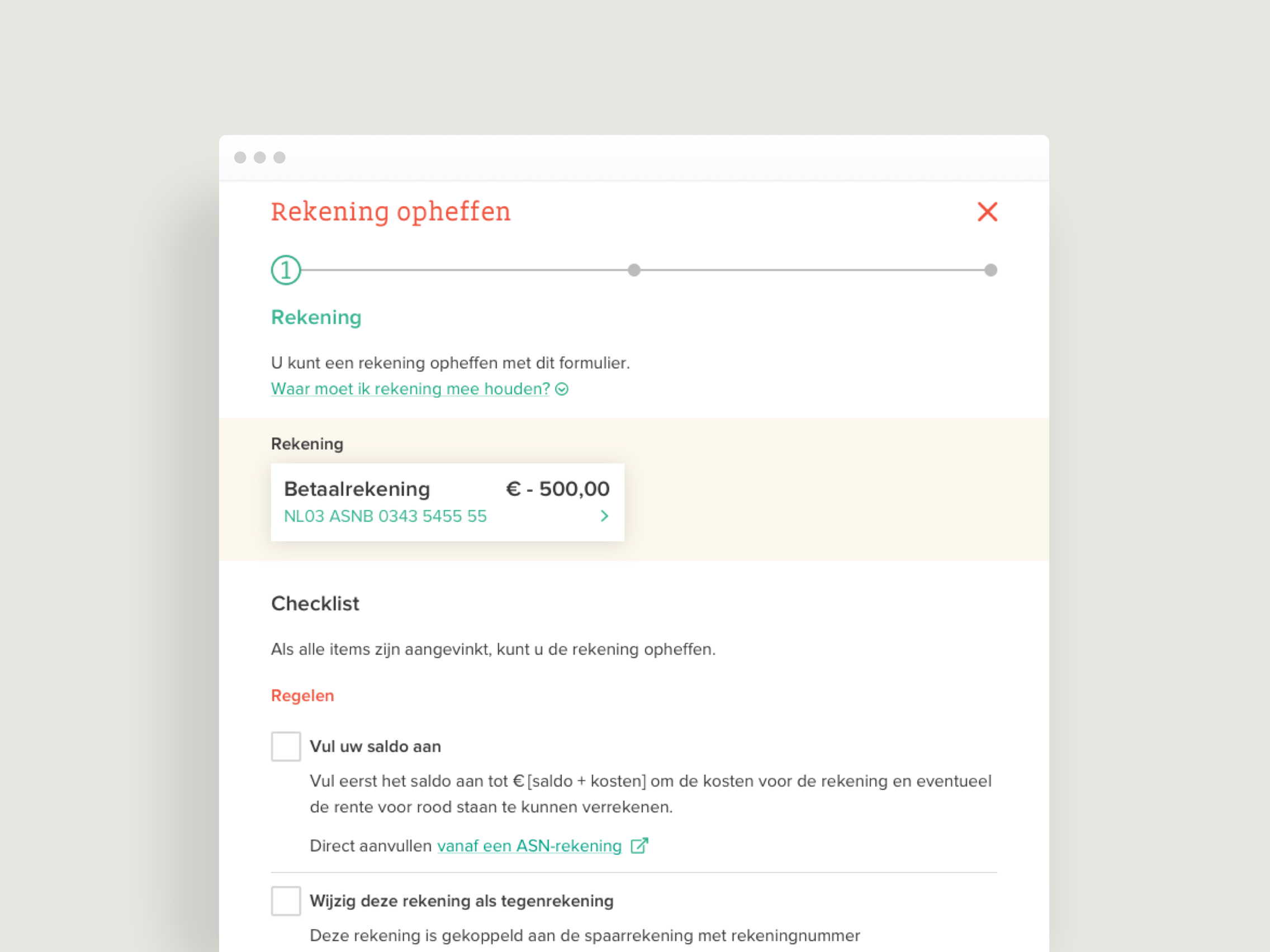
The start screen for when a customer wants to close their account.
Process
Walk the talk
A Keen Financials Design Lead worked on-site with the development teams on the project to digitise 40 banking processes over a period of three years (still ongoing). We also provided support for interaction and screen design at peak periods.
The UX Lead frequently gave presentations to different business owners to demonstrate the benefits that UX design and design thinking could bring. For instance how business analysts, product owners, developers and UX designers can complement each other in solving problems. And how the objective of UX design - putting the end user at the heart of things - mirrors the client's mission to put their customers' interests first.

Tools we used in this project
Customer Journey Mapping
Customer Journey Mapping is crucial working with client processes.
UX Concept
Strong conceptual decisions to create one experience in stead of siloed transactions.
UX Architecture
Translating conceptual decisions into product structure.
Style Determination
Working with the Volksbank design system to determine visual style.
UI Design
Creating actual screens as part of the digitized process.
User Testing
Constant user testing to ensure the desired effect.


