In my first UX-Designer job, I was given a Windows laptop and a license-key for AxureRP and Balsemiq. Which took some getting used to. Educated in a Macintosh environment, I learned my trade with Sketch and Adobe CC. Suddenly I was doing the thing I love on Windows, with security protocols and a tool I didn’t fully understand. I quickly adapted to this change but it just didn’t fit with my expectations.
A shift from Mac to Windows is the least of our problems right now as Covid-19 forces the entire world into adaptation mode. On my own to-do list for March was an article about tooling in interaction design. The plan was to film interviews with UX and UI colleagues at Keen about their preferences: Sketch or Figma? I wanted to hear which tools they use and why, then share their responses online. And then came Corona. And working from home.
Time to adapt I thought. Filming is out of the question. So let’s send a survey instead and find out: What is the best UX tool for remote working?
The survey target group
My survey was answered by 13 Keen colleagues. Most of them are UX or Visual designers and some do both. The respondents have between 3 to 10 years’ experience. Most of us are outsourced to Dutch banks and other financials or to public sector bodies. An ideal group of companies to give a core result on how major organisations are managing their business processes and adapting to the future.
The three criteria for the best UX tool for designers working from home
We established three criteria that the tool needs to meet and gave a verdict for each. The criteria are:
- The tool should be accessible for collaboration with other designers working from home.
- The tool should have interactive prototypes so we can do ‘remote’ explanations of our design and usability tests.
- The tool should be easy in collaboration for a design system.
1. Accessible for collaboration with other designers working from home.
When working from home the designer must be able to collaborate with other designers on their current projects or even a Design system. The best design tool is one that embraces all the features we need to create a high worth representation of deliverables. This means that both low- and high-fidelity wireframes should be easily accessible to others. They should also be protected from overwrites, internet troubles or just plain bad communication.
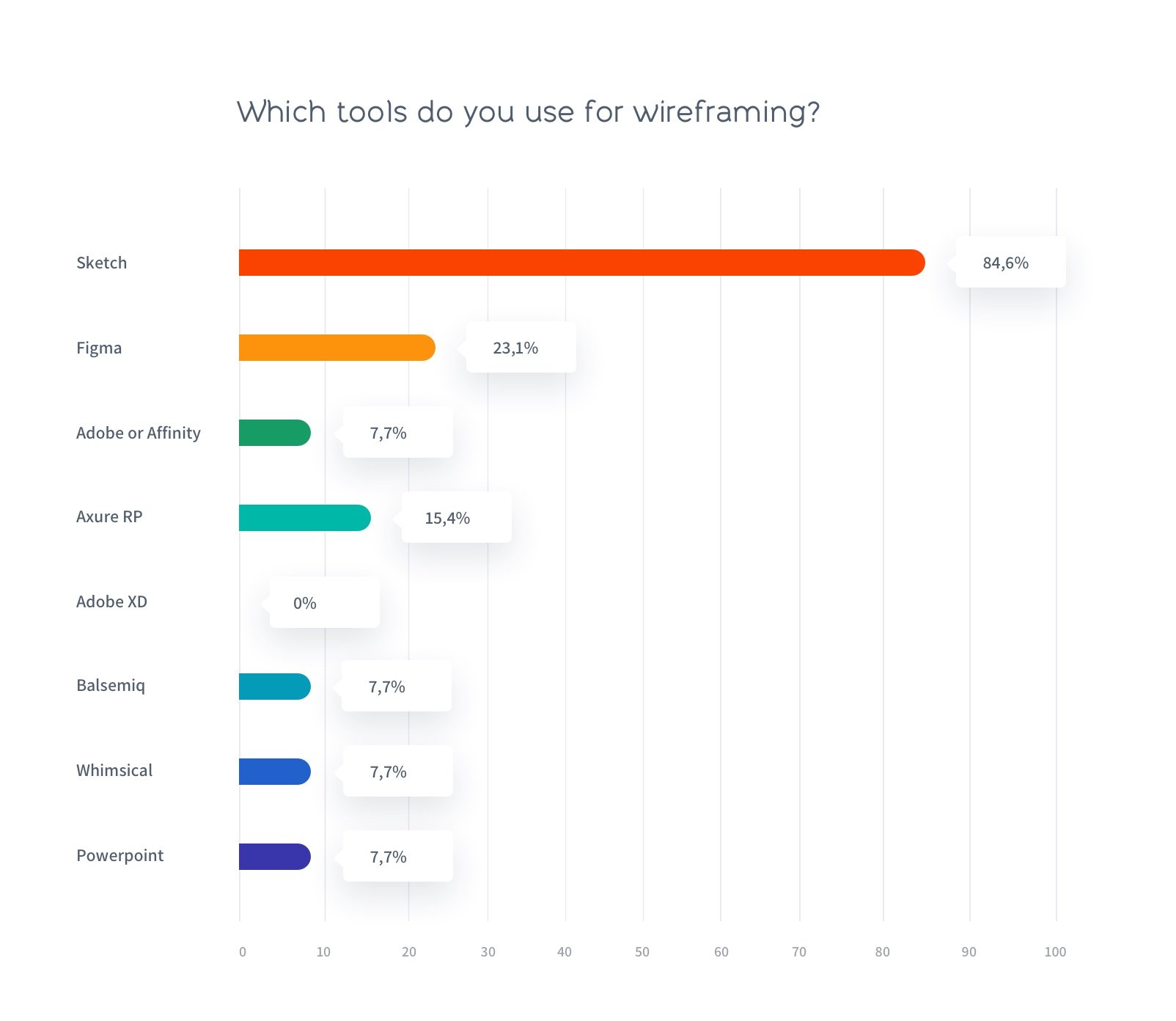
The Keen colleagues were asked what tool they are currently using for their outsource client. The graph below shows that Sketch is by far the most used tool, with Figma and AxureRP as runners-up. So to find the best remote-working tool, let’s zoom in on Sketch, AxureRP and Figma.
Keen’s verdict for accessible remote collaboration: Sketch
Sketch is a Mac-only application and one of the most popular wireframe products available. The Sketch Libraries can sync across multiple Sketch files and offer an integration with other design software. Sketch offers a wide variety of third-party plugins which can be both a huge advantage and a big disadvantage due be reliant on updates and plugins used by other designers. To quote a colleague:
It’s inconvenient that in Sketch cloud you immediately have to make a prototype to show a flow, if you want to spar with colleagues at a distance.
Figma is available as a desktop app for both Mac and Windows. But if you’re not connected to the internet, you won’t be able to open a new file. This could prove a drawback for designers working outdoors, without a proper internet connection or just remote offline.
Axure shows its strength with out-of-the-box pre-built components, powerful interactive prototyping features, and document generation.
If I can use Axure I'm fine. Sketch is very limited, it would be better if it offered better functionalities like being able to program transitions and if-then-else statements
2. Interactive prototypes to explain your design and usability tests that are also remote
Interactive prototypes give control to users to navigate from screen to screen and showcase features for usability and functionality. An interactive prototype could take the form of a paper prototype or be as detailed as a secluded feature in an existing app. But how would remote communication with the user work?
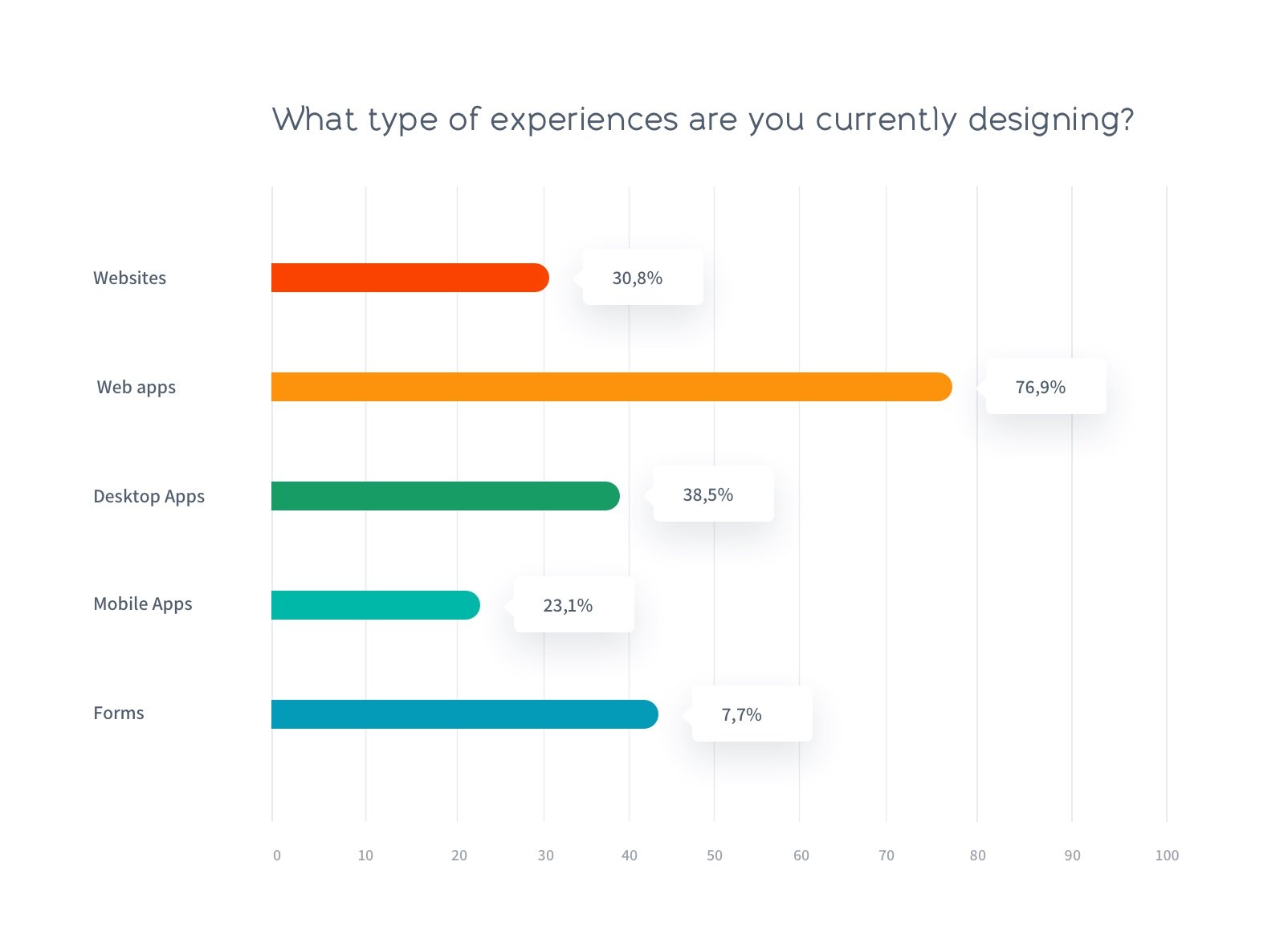
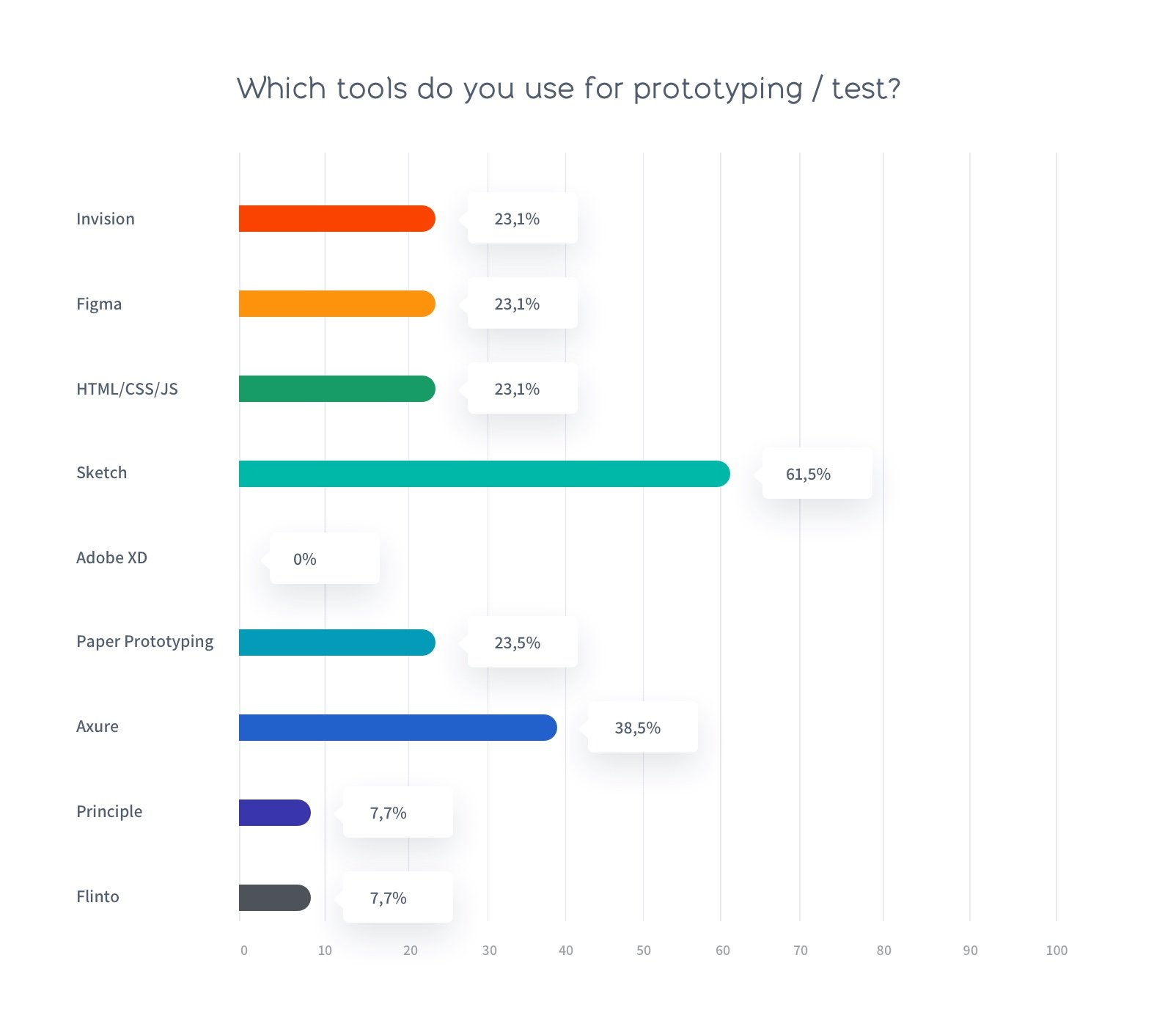
The Keen colleagues were asked which experience they are currently designing and which tool they use for the prototyping process.


The graphs above show that the Keen colleagues mostly design web-apps. They use a wide variety of tools for prototyping, with Sketch and Axure in the lead.
Keen’s verdict for remote Interactive prototypes: Sketch
Due the many plugins and resources available for the tool, Sketch is extremely powerful and can be tailored to meet a design group’s needs. The catch here is that plugins have to be updated after every Sketch update, and as a Mac-only application, companies with Windows can’t use it.
For remote user tests or communicating with their team generally speaking Sketch can be used with an interactive slideshow, Sketch Cloud, Thirth-party handoff tools or just the raw Sketch file.
Axure has the runner up position due to extensive (micro) interaction features. For testing Axure has the ability to directly integrate micro-interactions and uses a cloud-based platform. This means that the designers have less explaining to do. But, like Sketch, you have to upload new designs each time a modification is made.
Figma doesn’t really stand out on this criterion but the fact that it’s a real-time cloud-based app would make it a good choice. There is no need to refresh HTML pages when a file is updated. So for immediate modifications Figma allows the designers to show, tell and modify while explaining their design remotely.
Because context is an important aspect of the design work, adaptivity must be included when you’re explaining and testing your design.
3. The tool should be easy in collaboration for a design system
A design system library is usually implemented as a library or website and acts as the core guideline for a product across an entire company.
Design systems include a shared design language, components, resources, and guidelines that enable teams to collaborate and create shared decisions.
Read our blog "Design Systems: how to make design and code reusable, scalable and consistent"
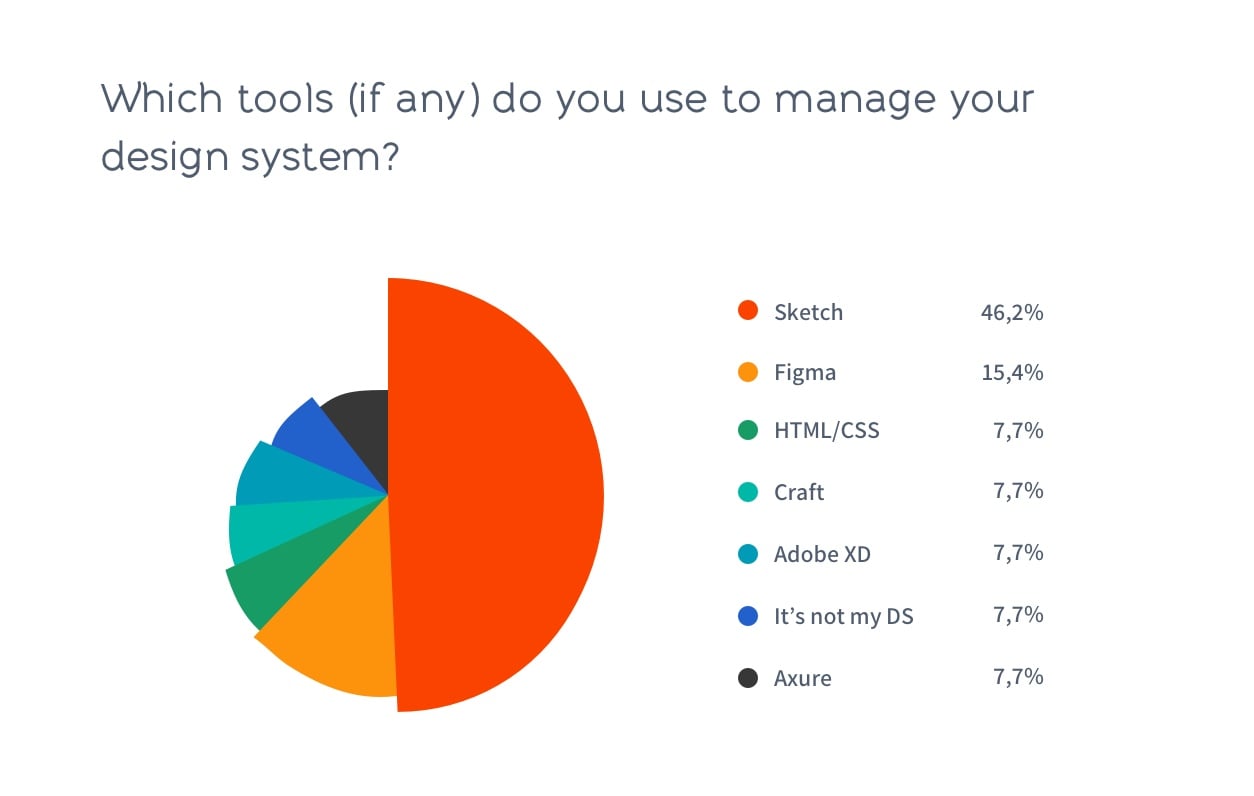
When the Keen colleagues were asked what tools they currently use for design systems, their response was overwhelmingly Sketch (46.2%) followed by Figma (15.4%).

Keen’s verdict for remote design system collaboration: Sketch
In terms of collaboration Sketch is at the heart of a good design system. Colleagues from several disciplines, such as development or design, need to access a design system library, and contribute to discussing and adding components that form the shared library.
Building a design system tools is always a manual process, but can be made easier with plugins. For this task Sketch has multiple uses for plugins such as the Google material design plugin or a direct link with Invision.
Figma has at least one third-party plugin on the way for easier design system building. But its real strength lies elsewhere: Figma can be used by anyone, not just a license holder, making it painless to access and add to a shared file.
On this criterion Axure almost immediately falls behind. Although Axure can generate an HTML library page with custom components on it, there’ s no way to single out components to find out the color value, size, and other properties.
I Would like to try more in Miro for corona-quarantine-style brainstorming
So what’s the best remote working tool overall?
On each of our separate criteria for a remote working tool Sketch comes out as the number one choice within Keen. But it does have limitations which argue against it when it comes to the overall verdict for best UX tool for remote working: Sketch isn’t compatible with Windows, relies on third-party plugins and doesn’t support live collaboration (yet).
Figma’s real-time collaboration and live embed feature give it a big advantage, due to its collaborative nature and cross-platform integration. Which is why it gets our vote as the best remote working tool for UX overall.
Figma works directly from the cloud and is ideal for multi-usage with different designers working on the same project. Figma is a real-time cloud-based app and changes can be viewed in real-time in collaboration with other designers. On the downside Figma is still an online application that might be prohibited in some businesses for reasons of cloud security or online connectivity.
And what about personal preference
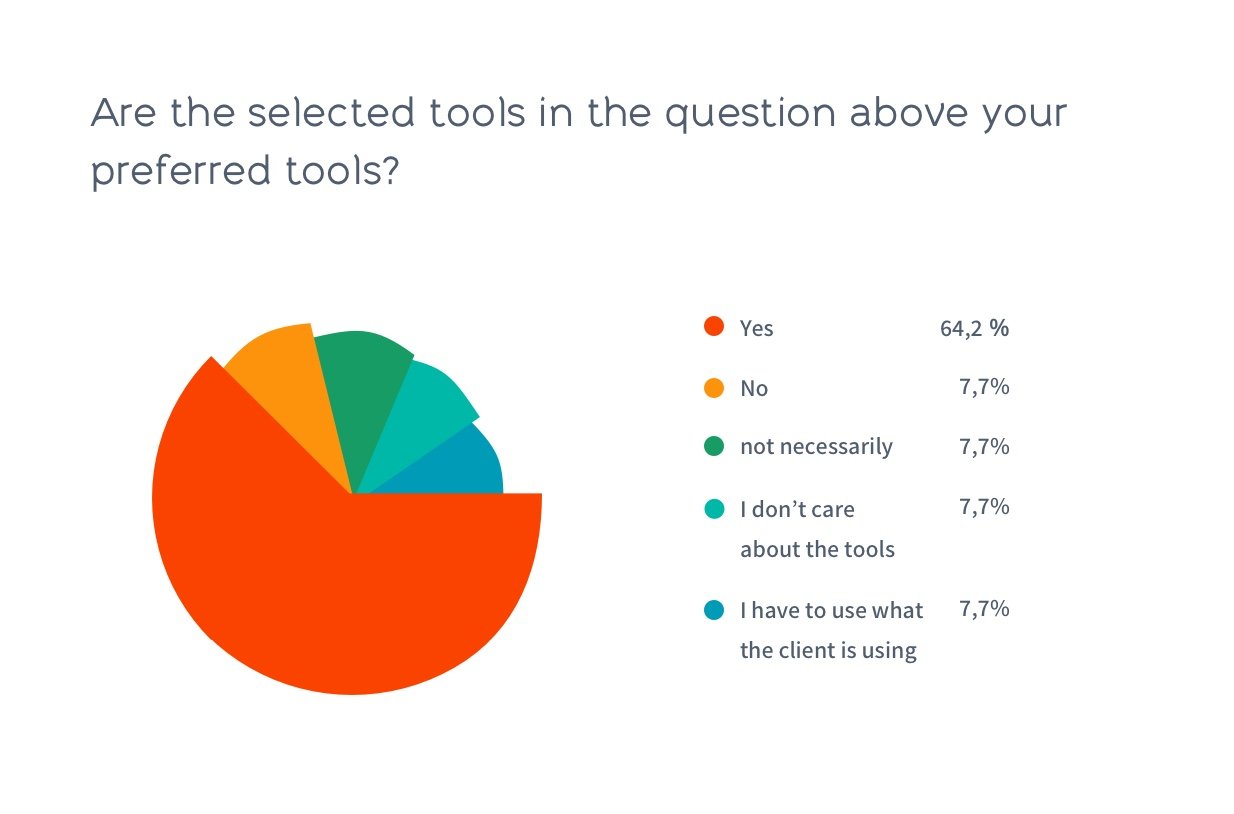
Of course there are many other criteria for how a tool should operate. Not least the UX designer’s personal preference.

The graph above shows that the Keen designers don’t just use these tools because, like me when I started out, they were forced to adapt to a new tool. They mostly use their preferred product and will find ways to make it work. Figma will be best to integrate with remote work, but people can also adapt with their current product.