Bei meinem ersten Job als UX-Designer bekam ich einen Windows-Laptop und einen Lizenzschlüssel für AxureRP und Balsemiq. Daran musste ich mich erst einmal gewöhnen. Ausgebildet in einer Macintosh-Umgebung, lernte ich mein Handwerk mit Sketch und Adobe CC. Plötzlich tat ich das, was ich liebe, unter Windows, mit Sicherheitsprotokollen und einem Tool, das ich nicht ganz verstand. Ich habe mich schnell an diese Veränderung gewöhnt, aber es passte einfach nicht zu meinen Erwartungen.
Die Umstellung von Mac auf Windows ist im Moment das geringste Problem, denn Covid-19 zwingt die ganze Welt in den Anpassungsmodus. Auf meiner eigenen To-Do-Liste für März stand ein Artikel über Werkzeuge im Interaktionsdesign. Der Plan war, Interviews mit UX- und UI-Kollegen bei Keen über ihre Vorlieben zu filmen: Sketch oder Figma? Ich wollte hören, welche Tools sie verwenden und warum, und dann ihre Antworten online teilen. Und dann kam Corona. Und die Arbeit von zu Hause aus.
Zeit für eine Anpassung, dachte ich. Eine Verfilmung kommt nicht in Frage. Schicken wir also stattdessen eine Umfrage und finden es heraus: Welches ist das beste UX-Tool für Fernarbeit?
Die Zielgruppe der Umfrage
Meine Umfrage wurde von 13 Keen-Kollegen beantwortet. Die meisten von ihnen sind UX- oder Visual-Designer und einige machen beides. Die Befragten haben zwischen 3 und 10 Jahren Erfahrung. Die meisten von uns sind an niederländische Banken und andere Finanzunternehmen oder an öffentliche Einrichtungen ausgelagert. Eine ideale Gruppe von Unternehmen, um ein zentrales Ergebnis darüber zu erhalten, wie große Organisationen ihre Geschäftsprozesse verwalten und sich an die Zukunft anpassen.
Die drei Kriterien für das beste UX-Tool für Designer, die von zu Hause aus arbeiten
Wir haben drei Kriterien festgelegt, die das Tool erfüllen muss, und für jedes ein Urteil abgegeben. Die Kriterien sind:
- Das Tool sollte für die Zusammenarbeit mit anderen Designern, die von zu Hause aus arbeiten, zugänglich sein.
- Das Tool sollte über interaktive Prototypen verfügen, damit wir unsere Entwürfe aus der Ferne erläutern und Usability-Tests durchführen können.
- Das Werkzeug sollte einfach in der Zusammenarbeit für ein Designsystem sein.
1. Erreichbar für die Zusammenarbeit mit anderen Designern, die von zu Hause aus arbeiten.
Wenn der Designer von zu Hause aus arbeitet, muss er in der Lage sein, mit anderen Designern an ihren aktuellen Projekten oder sogar einem Designsystem zusammenzuarbeiten. Das beste Design-Tool ist eines, das alle Funktionen umfasst, die wir brauchen, um eine hochwertige Darstellung der Ergebnisse zu erstellen. Das bedeutet, dass sowohl Low- als auch High-Fidelity-Wireframes für andere leicht zugänglich sein sollten. Außerdem sollten sie vor Überschreibungen, Internetproblemen oder schlichtweg schlechter Kommunikation geschützt sein.
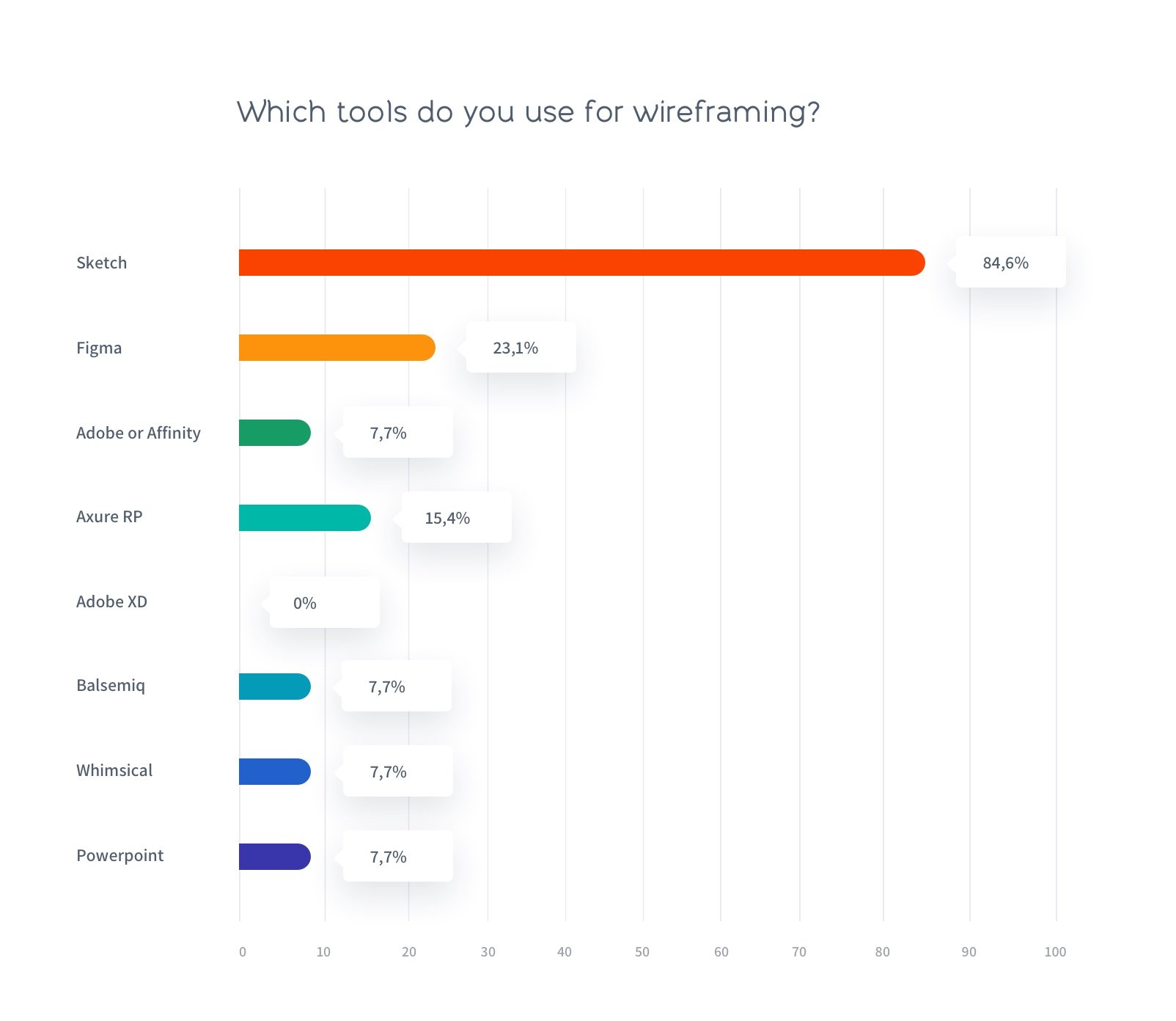
Die Kollegen von Keen wurden gefragt, welches Tool sie derzeit für ihren Outsourcing-Kunden verwenden. Das Diagramm unten zeigt, dass Sketch bei weitem das am häufigsten verwendete Tool ist, mit Figma und AxureRP als Zweitplatzierte. Um also das beste Tool für die Fernarbeit zu finden, sollten wir uns Sketch, AxureRP und Figma genauer ansehen.
Keen's Urteil für barrierefreie Remote-Zusammenarbeit: Sketch
Sketch ist eine reine Mac-Anwendung und eines der beliebtesten Wireframe-Produkte auf dem Markt. Die Sketch-Bibliotheken können über mehrere Sketch-Dateien hinweg synchronisiert werden und bieten eine Integration mit anderer Design-Software. Sketch bietet eine Vielzahl von Plugins von Drittanbietern, was sowohl ein großer Vorteil als auch ein großer Nachteil sein kann, da man auf Updates und Plugins angewiesen ist, die von anderen Designern verwendet werden. Um einen Kollegen zu zitieren:
Es ist unpraktisch, dass man in Sketch Cloud sofort einen Prototyp erstellen muss, um einen Ablauf zu zeigen, wenn man mit Kollegen aus der Ferne diskutieren möchte.
Figma ist als Desktop-Anwendung sowohl für Mac als auch für Windows verfügbar. Wenn Sie jedoch nicht mit dem Internet verbunden sind, können Sie keine neue Datei öffnen. Dies könnte sich als Nachteil für Designer erweisen, die im Freien arbeiten, keine richtige Internetverbindung haben oder einfach offline sind.
Axure zeigt seine Stärken mit vorgefertigten Komponenten, leistungsstarken interaktiven Prototyping-Funktionen und der Dokumentenerstellung.
Wenn ich Axure verwenden kann, geht es mir gut. Sketch ist sehr begrenzt. Es wäre besser, wenn es bessere Funktionen bieten würde, z. B. die Möglichkeit, Übergänge und if-then-else-Anweisungen zu programmieren.
2. Interaktive Prototypen zur Erläuterung Ihres Designs und Usability-Tests, die auch aus der Ferne durchgeführt werden können
Interaktive Prototypen geben den Nutzern die Möglichkeit, von Bildschirm zu Bildschirm zu navigieren und Funktionen auf ihre Benutzerfreundlichkeit und Funktionalität hin zu überprüfen. Ein interaktiver Prototyp kann die Form eines Papierprototyps annehmen oder so detailliert sein wie eine abgelegene Funktion in einer bestehenden App. Aber wie würde die Fernkommunikation mit dem Nutzer funktionieren?
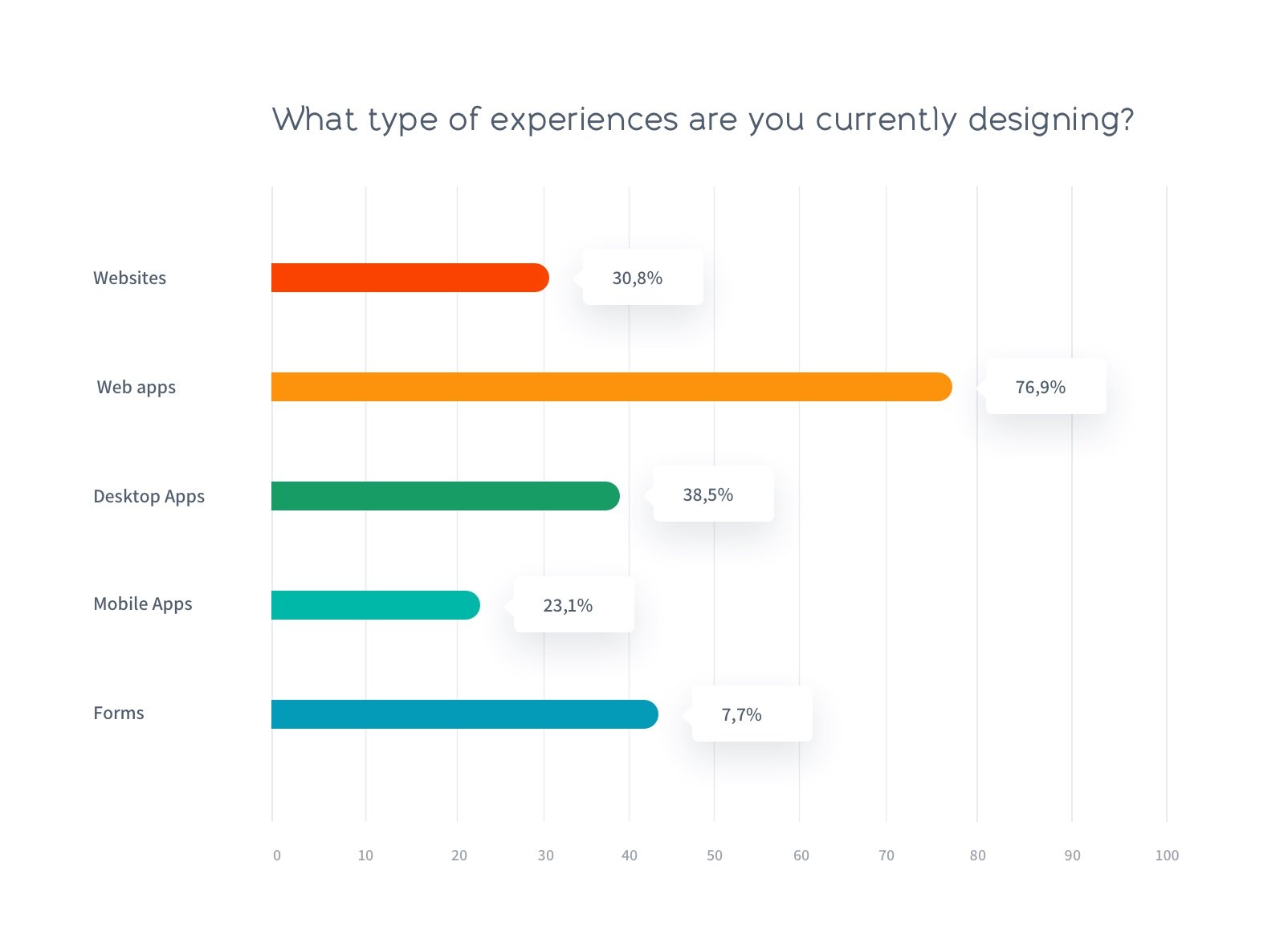
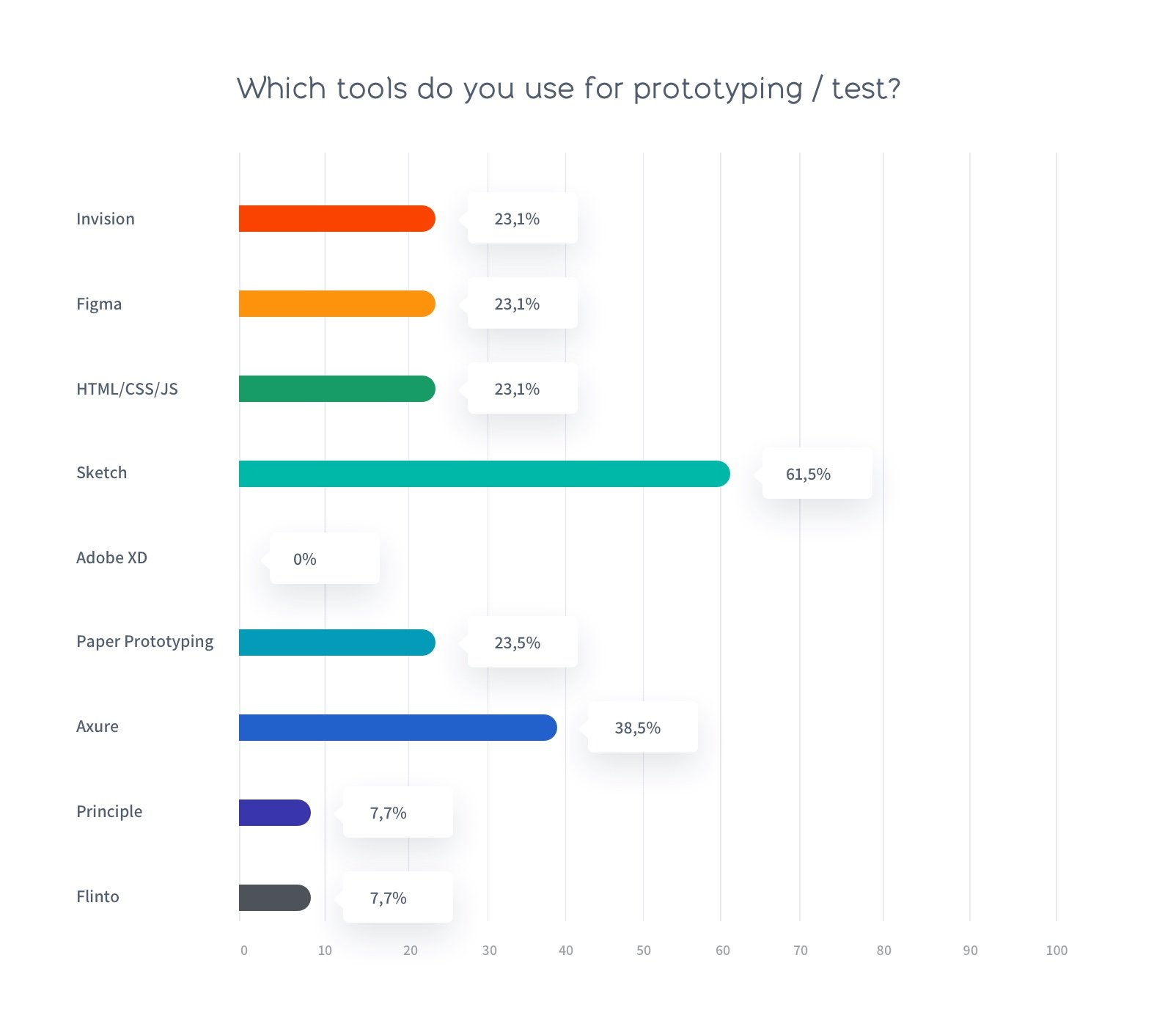
Die Keen-Kollegen wurden gefragt, welche Erfahrung sie derzeit entwerfen und welches Tool sie für den Prototyping-Prozess verwenden.


Die obigen Diagramme zeigen, dass die Keen-Kollegen hauptsächlich Web-Apps entwerfen. Sie verwenden eine Vielzahl von Tools für das Prototyping, wobei Sketch und Axure an der Spitze stehen.
Keen's Urteil für interaktive Fernprototypen: Skizze
Dank der vielen Plugins und Ressourcen, die für das Tool verfügbar sind, ist Sketch extrem leistungsfähig und kann auf die Bedürfnisse einer Designgruppe zugeschnitten werden. Der Haken an der Sache ist, dass die Plugins nach jeder Sketch-Aktualisierung aktualisiert werden müssen, und da es sich um eine reine Mac-Anwendung handelt, können Unternehmen mit Windows diese nicht nutzen.
Für Remote-Benutzertests oder die Kommunikation mit ihrem Team kann Sketch mit einer interaktiven Diashow, Sketch Cloud, Thirth-Party Handoff-Tools oder einfach nur der rohen Sketch-Datei verwendet werden.
Axure liegt aufgrund seiner umfangreichen (Mikro-)Interaktionsfunktionen auf dem zweiten Platz. Zum Testen kann Axure Mikrointeraktionen direkt integrieren und verwendet eine cloudbasierte Plattform. Das bedeutet, dass die Designer weniger Erklärungsarbeit leisten müssen. Aber wie bei Sketch müssen Sie bei jeder Änderung neue Entwürfe hochladen.
Figma sticht bei diesem Kriterium nicht wirklich hervor, aber die Tatsache, dass es sich um eine cloudbasierte Echtzeitanwendung handelt, macht sie zu einer guten Wahl. Es besteht keine Notwendigkeit, HTML-Seiten zu aktualisieren, wenn eine Datei aktualisiert wird. Für unmittelbare Änderungen ermöglicht Figma den Designern also das Zeigen, Erzählen und Ändern, während sie ihren Entwurf aus der Ferne erläutern.
Da der Kontext ein wichtiger Aspekt der Entwurfsarbeit ist, muss die Anpassungsfähigkeit bei der Erläuterung und Prüfung Ihres Entwurfs berücksichtigt werden.
3. Das Werkzeug sollte einfach in der Zusammenarbeit für ein Design-System sein
Eine Designsystem-Bibliothek wird in der Regel als Bibliothek oder Website implementiert und dient als zentrale Leitlinie für ein Produkt in einem ganzen Unternehmen.
Designsysteme umfassen eine gemeinsame Designsprache, Komponenten, Ressourcen und Richtlinien, die es Teams ermöglichen, zusammenzuarbeiten und gemeinsame Entscheidungen zu treffen.
Lesen Sie unseren Blog "Design Systems: wie man Design und Code wiederverwendbar, skalierbar und konsistent macht"
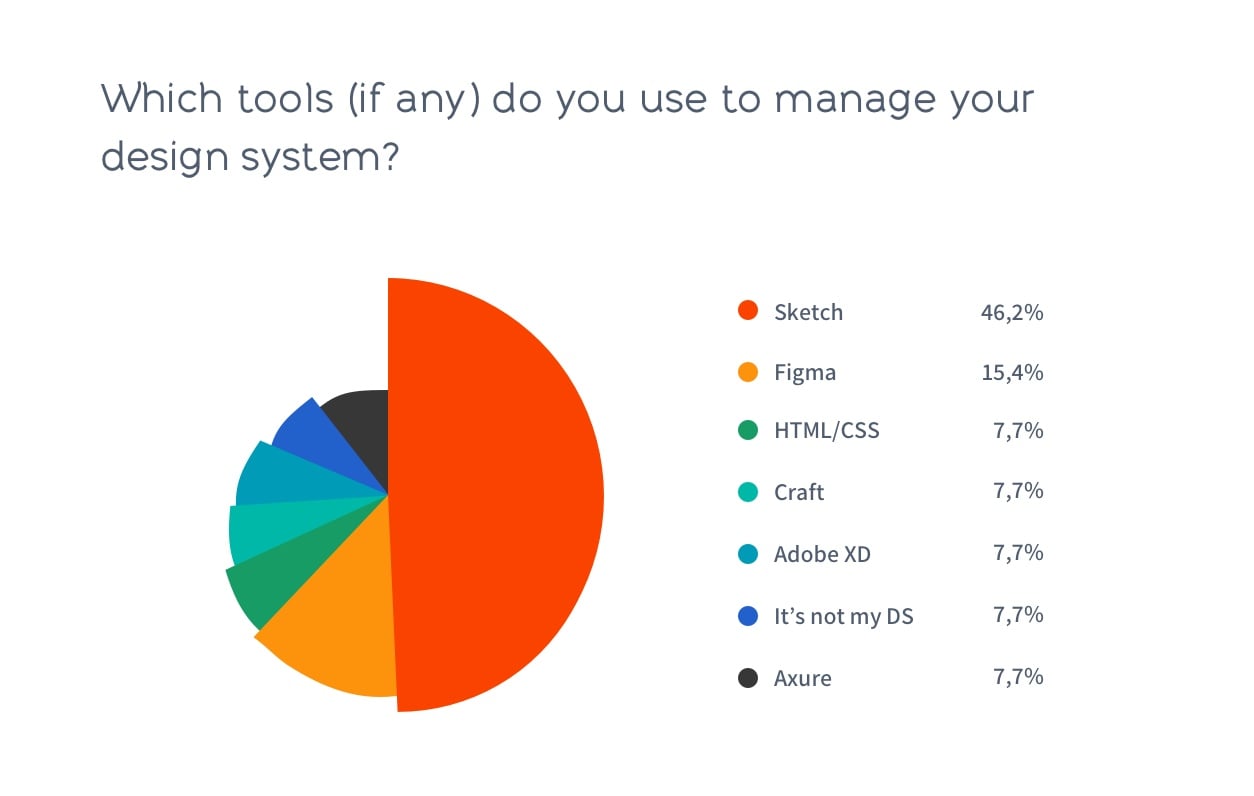
Auf die Frage an die Keen-Kollegen, welche Tools sie derzeit für Design Systems verwenden, war die überwältigende Antwort Sketch (46,2 %), gefolgt von Figma (15,4 %).

Das Urteil von Keen für die Zusammenarbeit mit einem Remote-Design-System: Skizze
Im Hinblick auf die Zusammenarbeit ist Sketch das Herzstück eines guten Designsystems. Kollegen aus verschiedenen Disziplinen, z. B. aus der Entwicklung oder dem Design, müssen auf eine Designsystem-Bibliothek zugreifen und dazu beitragen, Komponenten zu diskutieren und hinzuzufügen, die die gemeinsame Bibliothek bilden.
Der Aufbau von Designsystem-Tools ist immer ein manueller Prozess, der jedoch durch Plugins vereinfacht werden kann. Für diese Aufgabe bietet Sketch mehrere Verwendungsmöglichkeiten für Plugins wie das Google Material Design Plugin oder eine direkte Verbindung mit Invision.
Für Figma ist mindestens ein Plugin eines Drittanbieters in Vorbereitung, um die Erstellung von Designsystemen zu erleichtern. Aber seine wahre Stärke liegt woanders: Figma kann von jedem verwendet werden, nicht nur von einem Lizenzinhaber, so dass der Zugriff auf und das Hinzufügen zu einer gemeinsam genutzten Datei problemlos möglich ist.
Bei diesem Kriterium fällt Axure fast sofort zurück. Obwohl Axure eine HTML-Bibliotheksseite mit benutzerdefinierten Komponenten generieren kann, gibt es keine Möglichkeit, einzelne Komponenten herauszufinden, um den Farbwert, die Größe und andere Eigenschaften zu ermitteln.
Ich würde gerne mehr in Miro ausprobieren, um ein Brainstorming im Korona-Quartier-Stil durchzuführen.
Welches ist also das beste Tool für die Fernarbeit insgesamt?
Bei jedem unserer separaten Kriterien für ein Tool zur Fernarbeit ist Sketch die erste Wahl bei Keen. Aber es hat Einschränkungen, die gegen es sprechen, wenn es um das Gesamturteil für das beste UX-Tool für Remote-Arbeit geht: Sketch ist nicht mit Windows kompatibel, ist auf Plugins von Drittanbietern angewiesen und unterstützt (noch) keine Live-Zusammenarbeit.
Die Echtzeit-Zusammenarbeit und die Live-Einbettungsfunktion von Figmasind aufgrund der Zusammenarbeit und der plattformübergreifenden Integration ein großer Vorteil. Aus diesem Grund erhält es unsere Stimme als bestes Tool für die Fernarbeit im Bereich UX.
Figma arbeitet direkt aus der Cloud und ist ideal für die Mehrfachnutzung mit verschiedenen Designern, die an demselben Projekt arbeiten. Figma ist eine Cloud-basierte Echtzeit-App und Änderungen können in Zusammenarbeit mit anderen Designern in Echtzeit angezeigt werden. Nachteilig ist, dass Figma immer noch eine Online-Anwendung ist, die in einigen Unternehmen aus Gründen der Cloud-Sicherheit oder Online-Konnektivität verboten sein könnte.
Und was ist mit persönlichen Vorlieben?
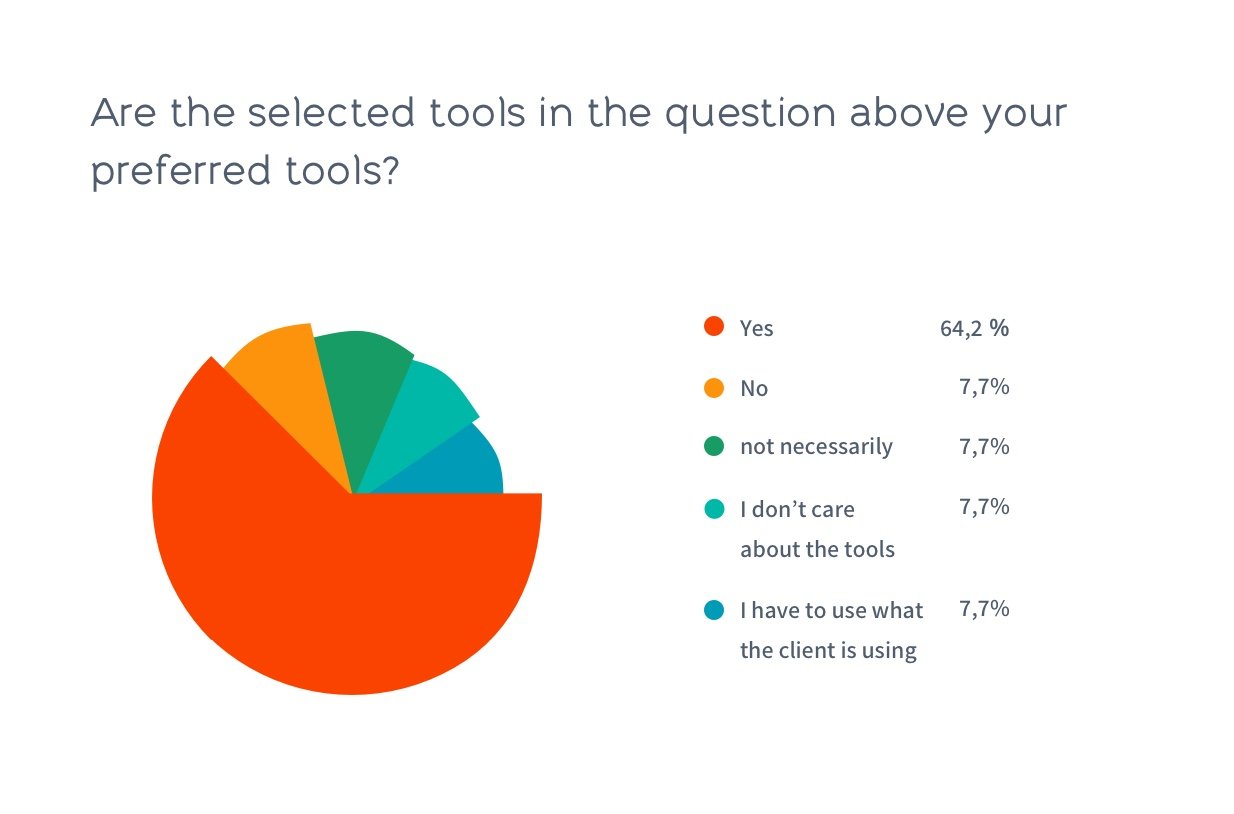
Natürlich gibt es noch viele andere Kriterien dafür, wie ein Tool funktionieren sollte. Nicht zuletzt die persönliche Vorliebe des UX-Designers.

Die obige Grafik zeigt, dass die Keen-Designer diese Tools nicht nur verwenden, weil sie, wie ich, als ich anfing, gezwungen waren, sich an ein neues Tool anzupassen. Sie verwenden meist ihr bevorzugtes Produkt und finden Wege, um es zu nutzen. Figma lässt sich am besten in die Fernarbeit integrieren, aber die Leute können sich auch mit ihrem aktuellen Produkt anpassen.