Case
Cyclomedia

Ontwerpen van een nieuwe interface voor Streetsmart, een gespecialiseerd kijkinstrument.
De klant
Cyclomedia biedt grootschalige systematische visualisaties van fysieke omgevingen, met behulp van gespecialiseerde technologie om 360˚ sferische beelden van een bewegend voertuig te verzamelen.
Ze bieden bruikbare inzichten aan klanten in vele sectoren: lokale en centrale overheden, nutsbedrijven en bedrijven, variërend van telecom tot verzekeringen en onroerend goed.
Het bedrijf heeft zijn hoofdkantoor in Nederland en kantoren in de VS en Duitsland.
De uitdaging
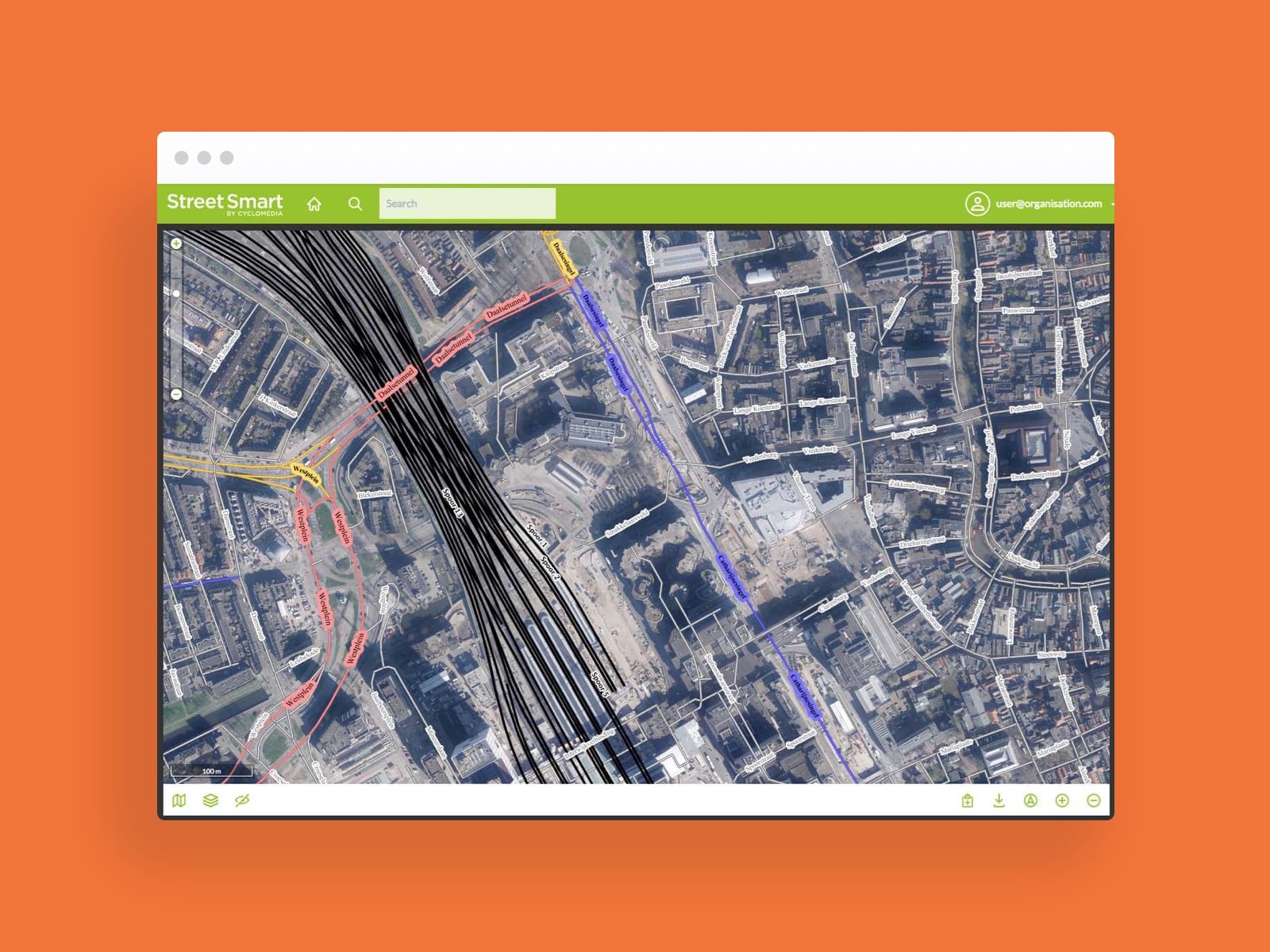
Cyclomedia heeft ons om ondersteuning gevraagd om de Globetrotter 360 graden viewer tool om te zetten van Adobe Flash naar HTML5. Deze tool geeft klanten toegang tot beeldgegevens en LIDAR-puntenwolken.
De briefing was om het concept te herzien en een nieuwe gebruikersinterface te ontwerpen die gemakkelijk te implementeren zou zijn, met een eigentijdse uitstraling, die nieuwe functies ondersteunt en enkele bruikbaarheidsproblemen oplost.
Onze oplossing
Een agile ontwerp- en implementatietraject waarbij ontwikkelaars, stakeholders en gebruikers betrokken zijn. We gebruikten een 1-10-100-aanpak met 3 iteraties om diep in de oplossing voor de gebruikersinterface te duiken.
Het resultaat waren gedetailleerde ontwerpen voor meerdere schermen.

Veel details voor specifieke gebruikerstaken
Proces
Agile en iteratief
We gebruikten een 1-10-100-aanpak met 3 iteraties waarin we dieper in de oplossing voor de gebruikersinterface zijn gedoken. In de eerste iteratie hebben we stakeholders in de organisatie uitgenodigd voor een ontwerpsessie om hun input te geven. Hun wensen hebben we vervolgens vertaald in meerdere schetsen voor de keyscreens.
In de ’10’-fase hebben we gebruikers van het systeem geïnterviewd om twee doelen te bereiken: de stakeholdereisen valideren en verrijken met gebruikerseisen. Deze iteratie resulteerde in een meer gedetailleerd klikbaar prototype (wireframes) van de belangrijkste stromen die het nieuwe concept illustreerden dat we in gedachten hadden. In fase ‘10’ hebben we ook de visuele stijl bepaald.
De 100-fase is een agile implementatietraject waarin het product daadwerkelijk is gemaakt. Scherpe designers hebben in deze agile ontwikkelfase meerdere sprints gelopen en het detailontwerp voor meerdere schermen gemaakt. Het product werd vervolgens gelanceerd onder de nieuwe naam: StreetSmart.


Resultaten
Activititeiten
- Requirements verzamelen
- Interactie ontwerp
- Visueel ontwerp
- Front-end ontwikkeling
Deliverables
- Wireframes
- Styleboards
- Visueel ontwerp/stijlgids
- HTML/CSS
Toegepaste expertise
Product Mapping
UX Concept
UX Architecture
Stijlbepaling
UI Design
User Testing