Case
SURFnet

Lange termijn samenwerking om de dashboard functionaliteit voortdurend te verbeteren en te vernieuwen naarmate de behoeften van de klant veranderen en er meer informatie over de dienstverlening beschikbaar komt.
De klant
SURF is een samenwerkingsverband van instellingen voor hoger onderwijs en onderzoek in Nederland.
SURF ontwikkelt en biedt gezamenlijke diensten aan zodat de 100+ leden kunnen profiteren van schaalvoordelen en het wiel niet opnieuw hoeven uit te vinden.
Voorheen was SURFnet de naam voor de internetprovider van de coöperatie.
De uitdaging
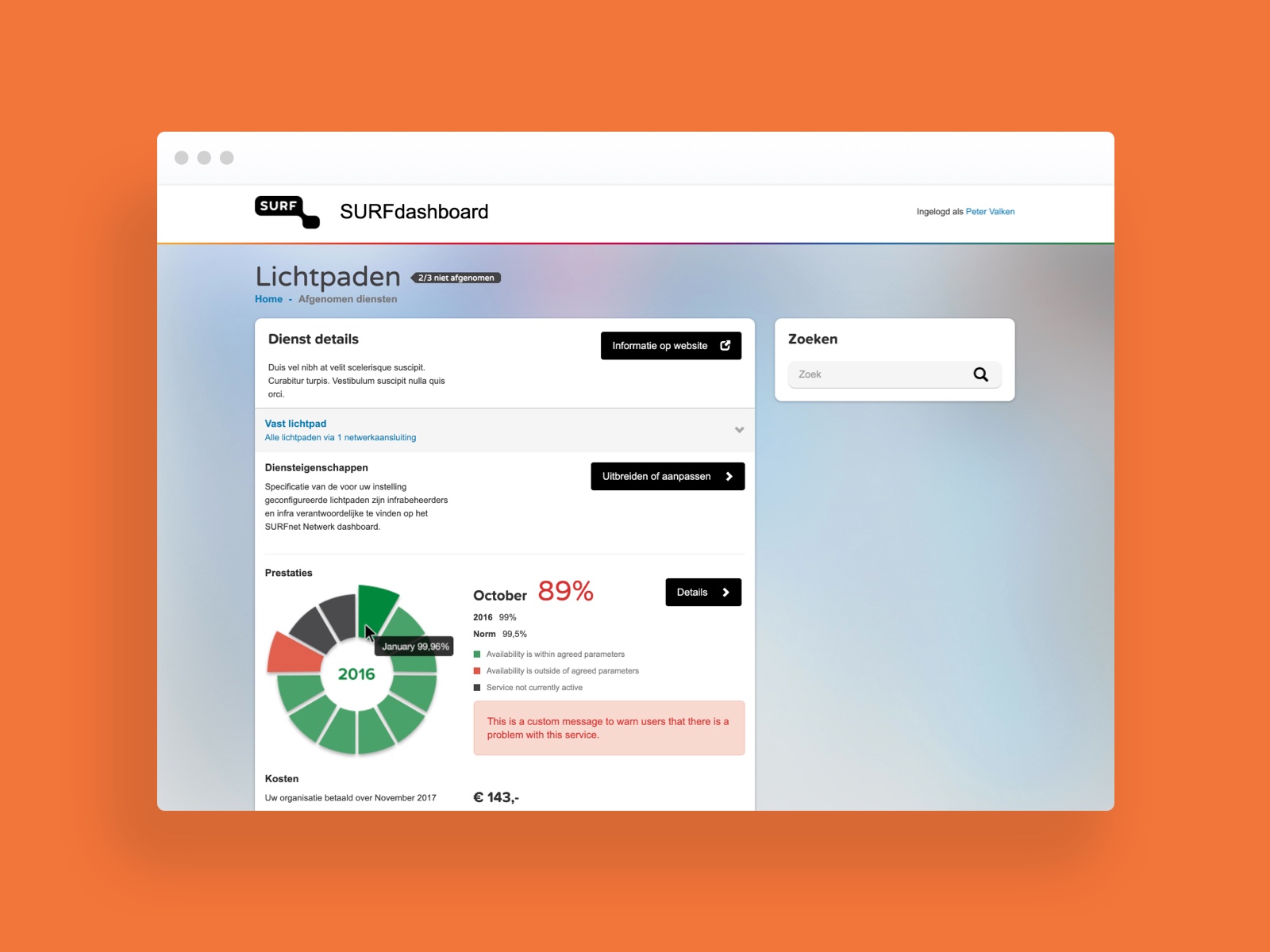
Het selfserviceportaal (SURFdashboard) voor leden maakt gebruik van meerdere webservices van verschillende interne IT-afdelingen.
Hier loggen klanten in om informatie te raadplegen en rapporten over services op te halen.
De uitdaging was om de dienstverlening van SURFdashboard continu te verbeteren en te vernieuwen, rekening houdend met alle koppelingen met interne systemen, de wensen van verschillende gebruikersgroepen en de huisstijl.
Onze oplossing
Voor gebruikers hebben we een intuïtiever dashboard opgeleverd dat overzichtelijker en interactiever was.
In de loop van de tijd hebben we verschillende iteraties van het platform gemaakt: van roadmap tot concept en ontwerp tot uitrol naar klanten. De geleverde oplossingen hielden altijd rekening met de technische aspecten en het gemak van implementatie voor ontwikkelaars.
Wij waren het aanspreekpunt voor de projectmanager, ontwikkelaars en alle stakeholders.

Een dashboard is een levend hulpmiddel, dus ook het proces eromheen vraagt veel aandacht.
Proces
Het dashboard heeft een breed scala aan functies en maakt gebruik van verschillende webservices van interne IT-afdelingen. Klanten kunnen
- De realtime status van de service controleren
- Aanpassen en uitbreiden van de dienstverlening
- SLA's en gerelateerde updates raadplegen
- Administratieve dossiers bijhouden, bv. contactgegevens en machtigingen van medewerkers.
Bij het ontwerp is rekening gehouden met verschillende factoren, waaronder de wensen van klanten, interne stakeholders en technisch managers.
Omdat de dienst is aangesloten op veel interne systemen en ook de huisstijl van SURFNet moet respecteren, hebben we continu overlegd met alle stakeholders en zijn we als aanspreekpunt opgetreden. Dit hielp ons de context van de organisatie te begrijpen en oplossingen te vinden die passen bij een bepaalde situatie.
Onze ontwerpen hielden rekening met de technische aspecten en werden kant-en-klaar aan de ontwikkelaars geleverd.


Stap voor stap
We zijn begonnen in een klein scrumteam van developers en de product owner. Om een volledig beeld te krijgen van de eisen en productscope hebben we één-op-één interviews gehouden met stakeholders, interne gebruikers, architecten en de wegbeheerder.
De volgende stap was het maken van een eerste schets van de schermstroom om een basisconcept te geven van wat de eigenlijke portal zou kunnen zijn, gevolgd door een klein prototype op basis van het ontwerpsysteem van de klant. We hebben dit aan meerdere belanghebbenden voorgelegd.
Samen met de product owner creëerden we story mapping workshops die de ruggengraat van de portal werden. We hebben gebruiksvriendelijke sjablonen ontworpen voor API-providers om hun API's te promoten door te focussen op hun waarde en gebruik. En op piekmomenten in het project schakelden we extra ontwerpmogelijkheden in.
Toegepaste expertise
Customer Journey Mapping
UX Concept
UX Architecture
Stijlbepaling
UI Design
User Testing