In my previous blog I wrote about the more senior positions a (UX) Designer can advance to at Keen. Either in a leadership role or at the complex and conceptual design side of our work. You can read about it here.
Anyone can come up with cool sounding titles and hand them out randomly to people that you think can do a job. The hard thing is to do this by design. That means making as clear as possible what your requirements are for each position and what people need to work on to get to a desired position.
As a team of many UX designers, our company had a different requirement: the system needs to help us evaluate and compare our colleagues in an objective and structured way. Obviously, this is important for our remuneration structure. It’s also important for when a position opens up that more than one designer is keen to move into. Our system enables us assess competence and skill levels, make comparisons and help designers make the career choices that are right for them.
In this blog I want to share with you the competences that we think are important for highly effective UX designers, how we assess each competence and how we map these competences along the different positions at Keen. For each position, a different mix of competences (and proficiency in those competences) is relevant.
Before I do, I want to make sure to let you know that primarily, our system gives our designers an insight into where they are in their development and what they can do to advance. Orientation and navigation, if you will.
Two sides to a coin
Working in any position requires you to be proficient in your trade. UX design in our case. So we need to do user research, design concepts and draw up structure. Let’s call those ‘UX specific’ competences.
As we get more experienced we find that we need to be more proficient in other areas too. Areas that are not necessarily specific to UX design. Things like communication, stakeholder management, leadership. Let’s call those ‘Generic’ competences.
When you’re starting out in a position, the expectation is more on the UX specific side of the coin. Obviously, those competences should be developed further. But over time, generic competences become more and more important. Advancing your career means becoming proficient in both sets of competences.
Generic competences
We use these generic competences:
• Changing and reflecting
• Managing and representing interests
• Collaborating and communicating
• Leading and inspiring
Changing and reflecting
Continuously reflect on and improve the way of working and develop knowledge and skills based on developments within and outside the customer organization.
Managing and representing interests
Include the relevant interests of stakeholders inside and outside the customer organization in the design choices and understand the impact of the design choices on these interests. Being able to represent the interests of the customer organization or team to the outside world.
Collaborating and communicating
Promoting collaboration by informing others and involving them in the design choices and associated rationale. Make an active contribution to a joint result of the team and/or customer organization.
Leading and inspiring
Directing, motivating and inspiring others, in a way that stimulates others and makes them rise above themselves. This can be done from a substantive seniority as well as from a line management division of roles.
UX specific competences
While not trying to claim development of the field by any means, we use these UX specific competences in our practice and then translate them into design-related skills:
• Planning and implementing process
• Researching and evaluating
• Concepting and innovating
• Executing and elaborating
Planning and implementing process
Designing the design process and associated methodologies based on the context and customer demand in order to add value for the customer organization.
Researching and evaluating
Setting up and conducting relevant research to support the design process.
Concepting and innovating
Based on insights, to arrive at innovative ideas in which both the user interest and the interest of the customer organization are central.
Executing and elaborating
Concretize valuable design solutions in a meaningful and convincing way by elaborating structure, functionality and visual detailing, in which both the context of use and the value of the customer organization are central.
Mapping competences to positions
At Keen, we have 5 basic positions:
• User Researcher
• Service Designer
• UX Designer
• Visual Designer
• UI Designer
Each of these positions has a line of advancement. And for every position in every line, we use the same competences. That means we’ve mapped the competences to the positions. Not just in their basic forms, but in every position on each line.
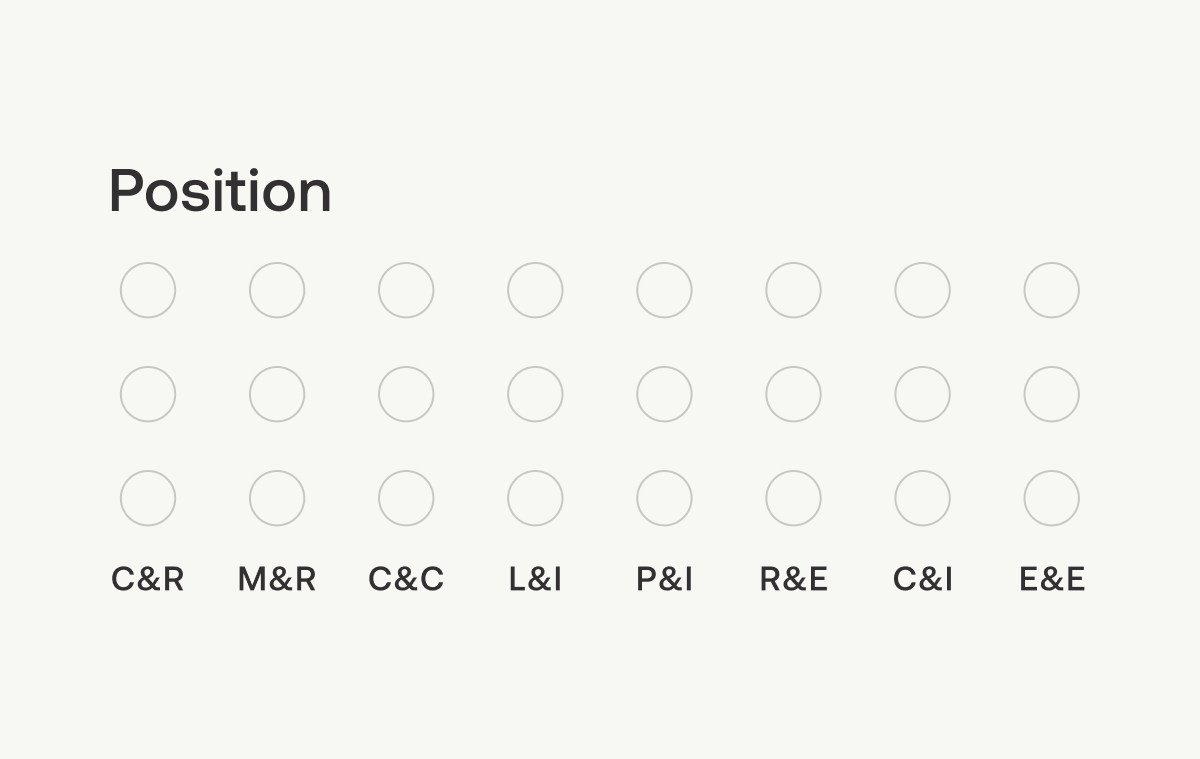
It’s not terribly complex. The canvas for this looks like this:

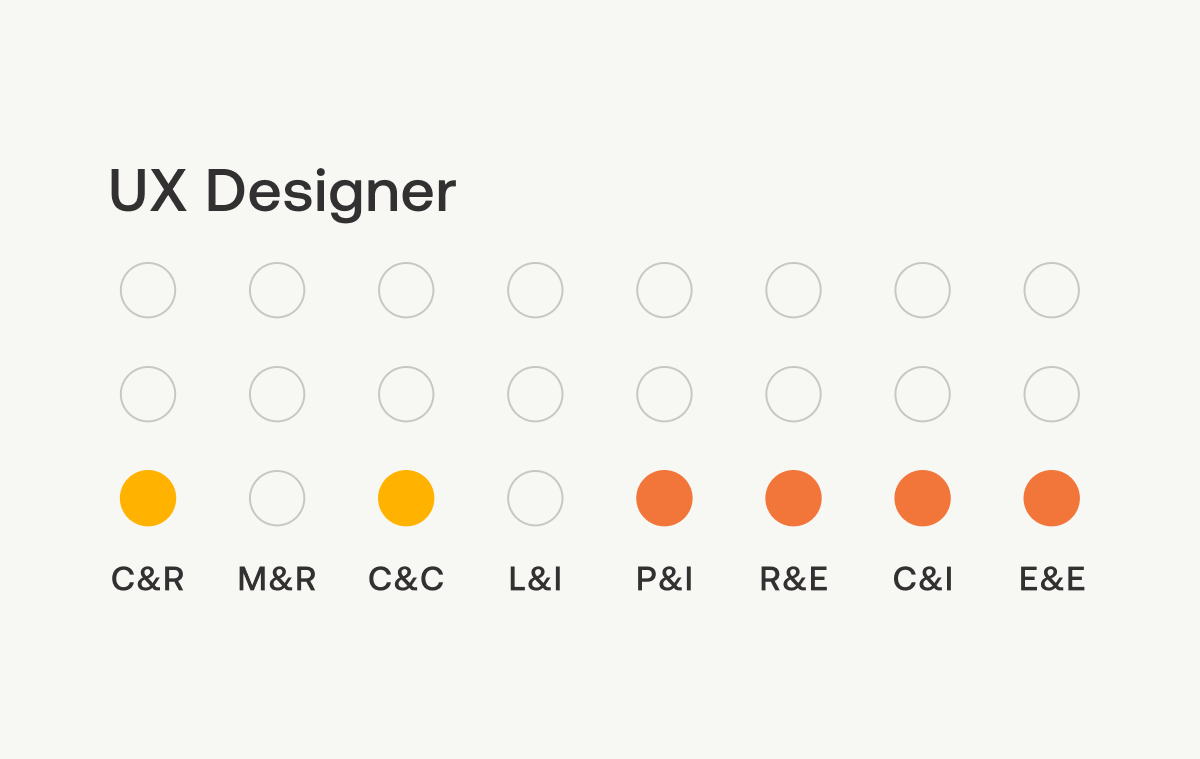
For each position, a different mix of competences (and proficiency in those competences) is relevant. The mix for our UX designer position looks like this:

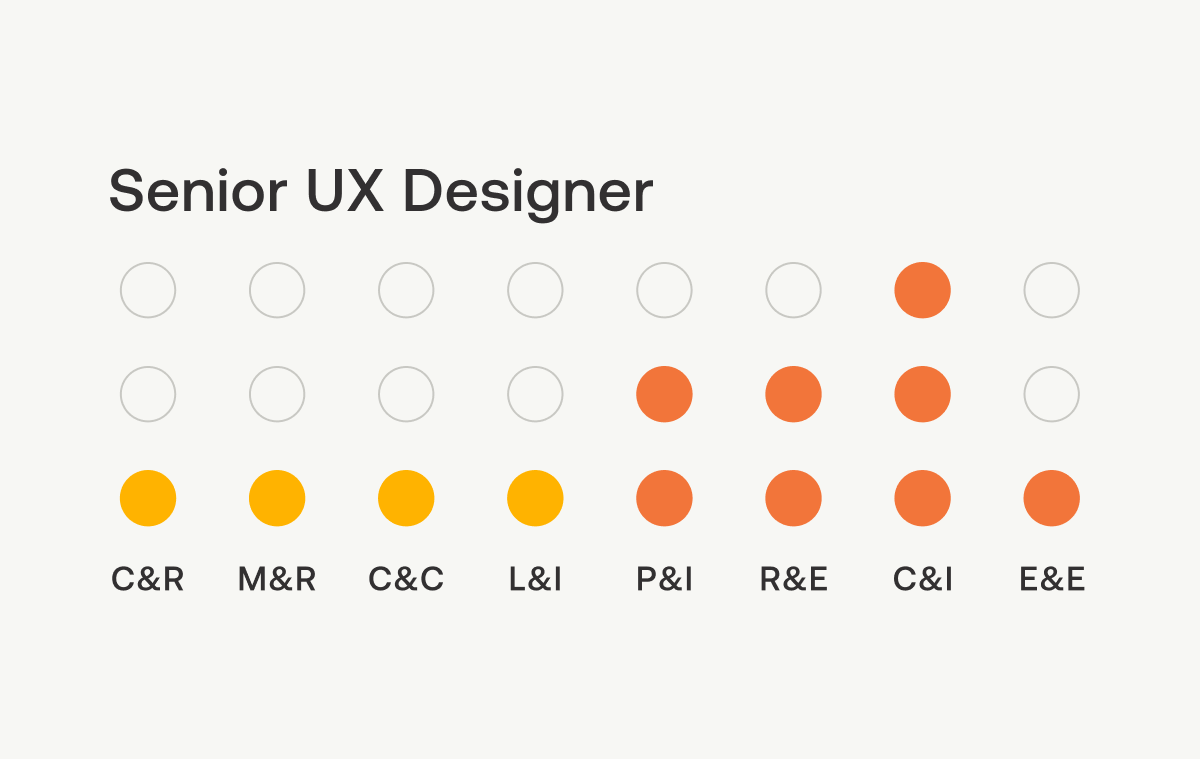
As you gather experience and become more proficient, growth in the relevant competences is required. Plus, a couple of competences are added. To illustrate, this is what the mix for our Senior UX designer position looks like:

We have a mix like this for every design position in our company.
Systematic levelling up
Our system makes it pretty clear what each designer needs to achieve to advance to a different position. Put simply, they need to add to their proficiency in the competences that are needed for that position.
How can we help you to advance? We’ve translated competences into design-related skills. The better you are at those skills, the higher the level you achieve in the respective competence.
I will write about those skills in my next blog. Hopefully, I’ve given you a bit more insight into how UX designers can advance within Keen.
If you’ve not read about the roles you can advance to yet, read the blog I wrote about it.
If what we do matches what you are looking for in your personal development as a designer, have a look at our open positions. And if you are happy with your current situation, but you’d like to know more about our system, drop us a line!
I shouldn't forget to give credits to Hans Kemp. He described the competencies that we use and he also works every day at Keen to help colleagues advance.