Design Systems enable teams to design and build better digital products, faster. Why? Because reusing well-defined styles applied to components and patterns provides scalability and consistency. But the main value of a Design System lays in promoting close teamwork and in spreading the company’s values and principles among the team which reflects as well in clear benefits for the user.
A frequent problem
If you are working in or with UX design, with developers and designers within one or in multiple teams, you have probably encountered the following problem:
Designers and developers spending a remarkable amount of time looking for the standards of a simple element of a digital product, for example, such as a button. Common questions are:
- What is the exact color of the button?
- What is the text size for using the button on a desktop screen and what is the size to use it on a tablet or a mobile device?
- What are the measurements of the spaces between text and container?
Designers and developers ask each other these questions while creating their digital products, wasting time finding the style of an element or a component. They are certainly looking for standards. This can easily pile up as they look for more complex components and patterns. This can cause frustrations within the team, inconsistencies and delays in design and development. The result: a digital product that causes frustrations to the user, not to mention the cost of this time-wasting to the company or organization producing this product.
What is a Design System?
Or to put it another way: what is NOT a Design System. It is certainly not software; it is not an application that can be installed, and it is not a project with a beginning and an end. So, what is it?
Let’s describe it as the way designers and developers work together with a shared vision, clear principles and strong values. Working with a Design System brings noticeable benefits for businesses and organizations and as a result for all their users, whether they are customers, citizens or employees.
It is an ongoing or a live project that allows businesses and organizations to innovate in the way they design and build their digital products.
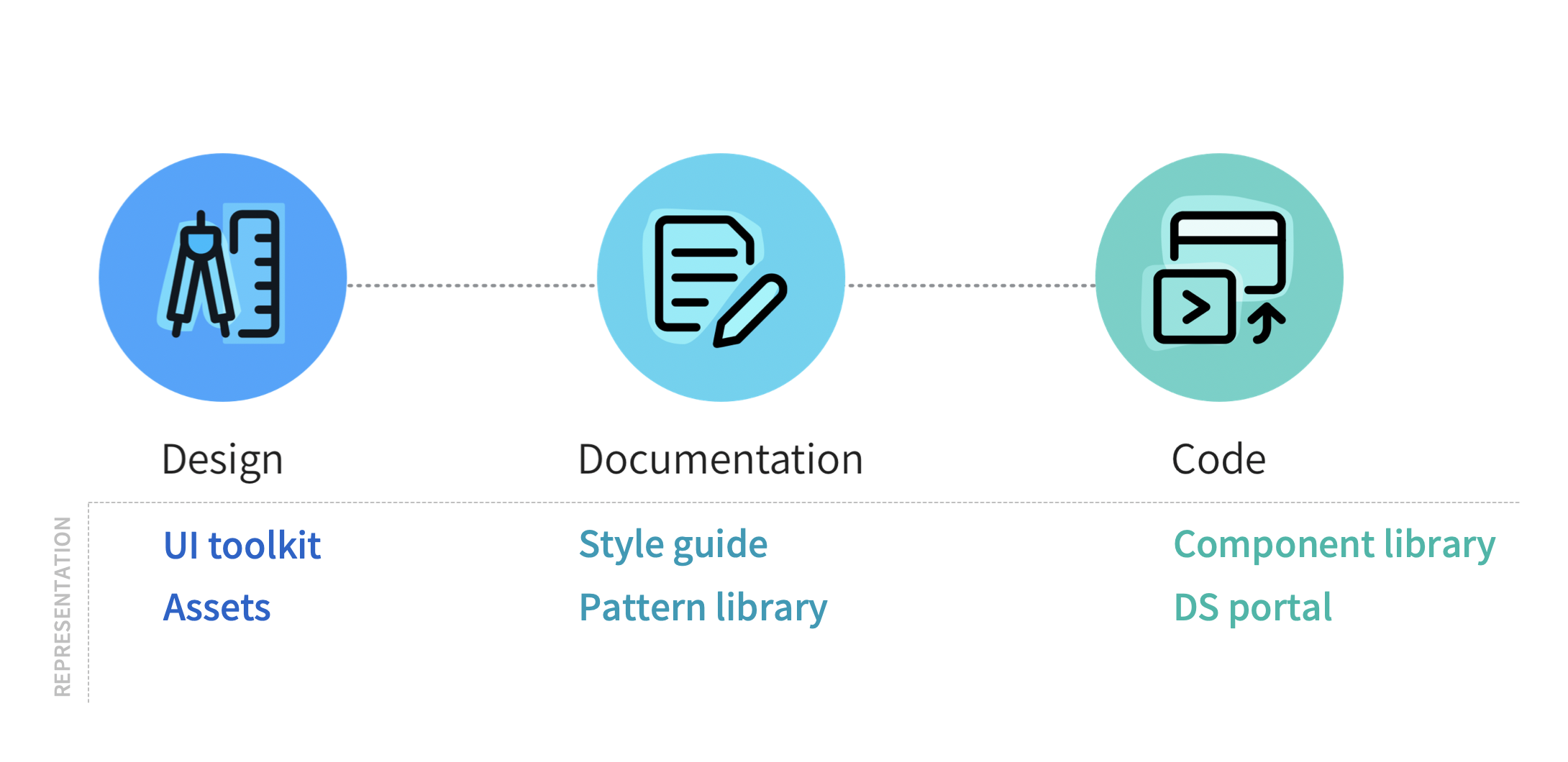
A Design System includes a collection of standardized reusable components and patterns guided by a clear visual language. Let’s call this visual language a style guide. Together, these components and patterns can be assembled to build any number of websites and applications.
Each element, component and pattern is designed and built once, the code matches the design, and together they represent the personality of the product brand. An optimized and consistent application or website results in clear benefits for the users such as fast learning, increased productivity and fewer errors while using it.
These are the Key elements of a Design System:

Some other relevant topics in a Design System are:
- Design Principles
- Visual language
- Standards and specifications
- Content: Editorial & Tone of Voice
- Name conventions & file structure
- Technology stack
- Tool Kit, assets & templates
- Accessibility standards & conventions
- Governance & Methodology
One designer = one solution
While development is way ahead on inventing ways to reuse components, design is struggling to scale in the applications it supports, why? Because tailored applications are commonly designed for each specific solution. Designers are keen on solving problems and tend to come up with specific solutions. Which is a good quality, don’t get me wrong, I’m a designer myself.
The problem arises when these specific solutions become wider, larger or for multiple products or multiple teams. That’s when they begin to have scalability problems such as inconsistency, making the design and development process slow and difficult to maintain over time.
If there is more than one designer in your company, you can start building a Design System now. Even when there is just one designer, he/she can still start mapping the road to build a Design System. This means you can use a Design System mindset or philosophy, a specific approach while structuring your design and organizing.
Design Systems philosophy
One way to change how design is structured that allows the reuse of components is to make it scalable by applying the atomic design philosophy on which Design Systems are based.
Read more about the Atomic Design Philosophy here
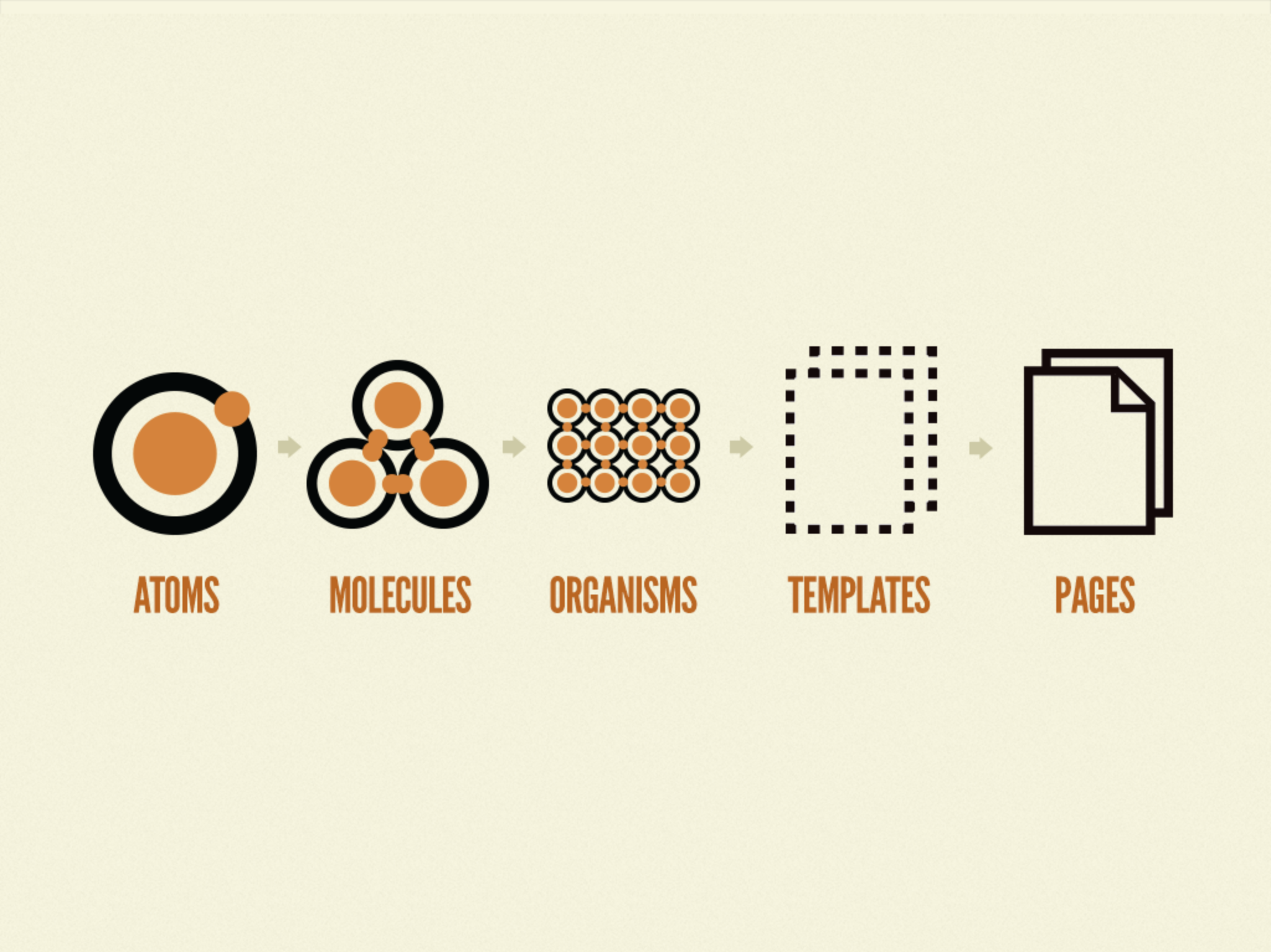
Atomic Design uses a handy analogy of chemistry:
- The atom analogy would break down the designs to its most individual element that it is still functional, a button for example.
- Then you can combine these atoms into smaller groups functioning together, these are called molecules. Think about an input field.
- Organisms are a bit more complex and they combine molecules and/or atoms; an example could be a header.
- Then you also have templates and pages, outside the analogy, but still used by Atomic Design

Illustration atomic design (http://atomicdesign.bradfrost.com/chapter-2/)
Atomic Design is helpful in determining how to specify the components, but it is just one way to describe the elements of a Design System. There is no need to use the same terminology and exact naming for elements and components, but it is crucial to use the same principle and to understand how it works. You can also use reusable building blocks or another analogy such as Lego blocks.
Summarizing
Significant benefits and values of using Design Systems while creating digital products are:
- Reusing well-defined styles in elements, components and patterns providing scalability and consistency to digital products
- Improving the consistency = improving the quality of the user interface = improving the user-friendliness of the digital product
- Promoting a shared vision within the team
- Making the design and development process more focused and efficient
- Establishing and documenting a shared vocabulary, a visual language to provide a clear and recognizable easy-to-use guide
- Saving time to find components and specifications on how to use them
- Users get a well-designed and optimized digital product, which boosts its learnability, brand perception and error reduction
- We’ll take a closer look at the key elements, topics and other benefits of Design Systems in our next articles.