Mit Design Systems können Teams schneller bessere digitale Produkte entwerfen und entwickeln. Und warum? Weil die Wiederverwendung genau definierter Stile, die auf Komponenten und Muster angewendet werden, Skalierbarkeit und Konsistenz bietet. Der Hauptwert eines Designsystems liegt jedoch in der Förderung einer engen Teamarbeit und in der Verbreitung der Werte und Grundsätze des Unternehmens im Team, was sich auch in klaren Vorteilen für den Benutzer niederschlägt.
Ein häufiges Problem
Wenn Sie im oder mit dem UX-Design arbeiten, mit Entwicklern und Designern in einem oder in mehreren Teams, sind Sie wahrscheinlich schon einmal auf folgendes Problem gestoßen:
Designer und Entwickler verbringen einen beachtlichen Teil ihrer Zeit mit der Suche nach den Normen für ein einfaches Element eines digitalen Produkts, wie z. B. eine Schaltfläche. Häufige Fragen sind:
- Welche Farbe hat der Knopf genau?
- Wie groß ist der Text für die Verwendung der Schaltfläche auf einem Desktop-Bildschirm und wie groß ist er für die Verwendung auf einem Tablet oder einem mobilen Gerät?
- Wie groß sind die Abstände zwischen Text und Container?
Designer und Entwickler stellen sich diese Fragen bei der Erstellung ihrer digitalen Produkte und verschwenden Zeit mit der Suche nach dem Stil eines Elements oder einer Komponente. Sie suchen sicherlich nach Standards. Dies kann sich leicht häufen, wenn sie nach komplexeren Komponenten und Mustern suchen. Dies kann zu Frustrationen innerhalb des Teams, zu Unstimmigkeiten und zu Verzögerungen bei Design und Entwicklung führen. Das Ergebnis: ein digitales Produkt, das für den Benutzer frustrierend ist, ganz zu schweigen von den Kosten, die dem Unternehmen oder der Organisation, das/die das Produkt herstellt, durch diesen Zeitverlust entstehen.
Was ist ein Gestaltungssystem?
Oder anders ausgedrückt: Was ist KEIN Entwurfssystem? Es ist sicherlich keine Software; es ist keine Anwendung, die installiert werden kann, und es ist kein Projekt mit einem Anfang und einem Ende. Was ist es also?
Beschreiben wir es als die Art und Weise, wie Designer und Entwickler mit einer gemeinsamen Vision, klaren Prinzipien und starken Werten zusammenarbeiten. Die Arbeit mit einem Designsystem bringt spürbare Vorteile für Unternehmen und Organisationen und damit für alle ihre Nutzer, seien es Kunden, Bürger oder Mitarbeiter.
Es handelt sich um ein laufendes Projekt, das es Unternehmen und Organisationen ermöglicht, ihre digitalen Produkte innovativ zu gestalten und zu entwickeln.
Ein Designsystem umfasst eine Sammlung von standardisierten, wiederverwendbaren Komponenten und Mustern, die von einer klaren visuellen Sprache geleitet werden. Nennen wir diese visuelle Sprache einen Style Guide. Diese Komponenten und Muster können zusammengefügt werden, um eine beliebige Anzahl von Websites und Anwendungen zu erstellen.
Jedes Element, jede Komponente und jedes Muster wird einmal entworfen und erstellt, der Code entspricht dem Design, und zusammen repräsentieren sie die Persönlichkeit der Produktmarke. Eine optimierte und konsistente Anwendung oder Website bringt den Nutzern klare Vorteile wie schnelles Lernen, höhere Produktivität und weniger Fehler bei der Nutzung.
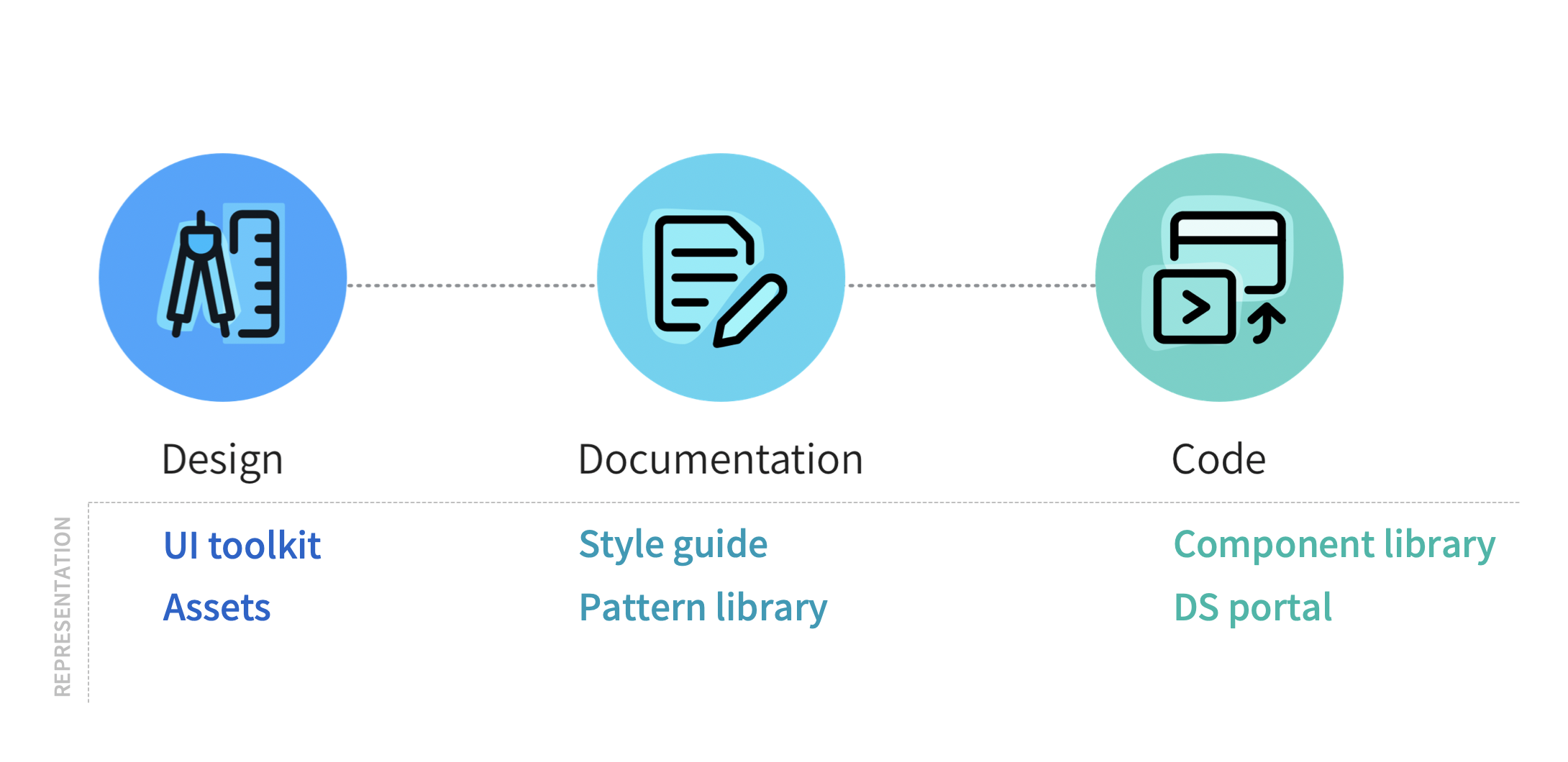
Dies sind die Schlüsselelemente eines Designsystems:

Einige andere relevante Themen in einem Entwurfssystem sind:
- Gestaltungsprinzipien
- Visuelle Sprache
- Normen und Spezifikationen
- Inhalt: Editorial & Tonfall
- Namenskonventionen & Dateistruktur
- Technologie-Stapel
- Tool Kit, Assets & Vorlagen
- Zugänglichkeitsstandards & Konventionen
- Governance & Methodik
Ein Designer = eine Lösung
Während die Entwicklung bei der Erfindung von Möglichkeiten zur Wiederverwendung von Komponenten weit voraus ist, kämpft das Design mit der Skalierung der von ihm unterstützten Anwendungen - warum? Weil maßgeschneiderte Anwendungen in der Regel für jede spezifische Lösung entworfen werden. Designer sind sehr an der Lösung von Problemen interessiert und neigen dazu, spezifische Lösungen zu entwickeln. Das ist eine gute Eigenschaft, verstehen Sie mich nicht falsch, ich bin selbst ein Designer.
Problematisch wird es, wenn diese spezifischen Lösungen umfangreicher werden, für mehrere Produkte oder mehrere Teams gelten. Dann entstehen Skalierbarkeitsprobleme wie Inkonsistenzen, die den Design- und Entwicklungsprozess verlangsamen und im Laufe der Zeit schwer zu pflegen sind.
Wenn es in Ihrem Unternehmen mehr als einen Designer gibt, können Sie jetzt mit dem Aufbau eines Designsystems beginnen. Auch wenn es nur einen Designer gibt, kann er/sie den Weg zum Aufbau eines Designsystems einschlagen. Das bedeutet, dass Sie eine Designsystem-Mentalität oder -Philosophie anwenden können, einen spezifischen Ansatz bei der Strukturierung Ihres Designs und der Organisation.
Philosophie von Design Systems
Eine Möglichkeit, die Struktur des Designs zu ändern und die Wiederverwendung von Komponenten zu ermöglichen, ist die Skalierbarkeit durch die Anwendung der atomic design philosophy , auf der Design Systems basiert.
Lesen Sie hier mehr über die Atomic Design Philosophie
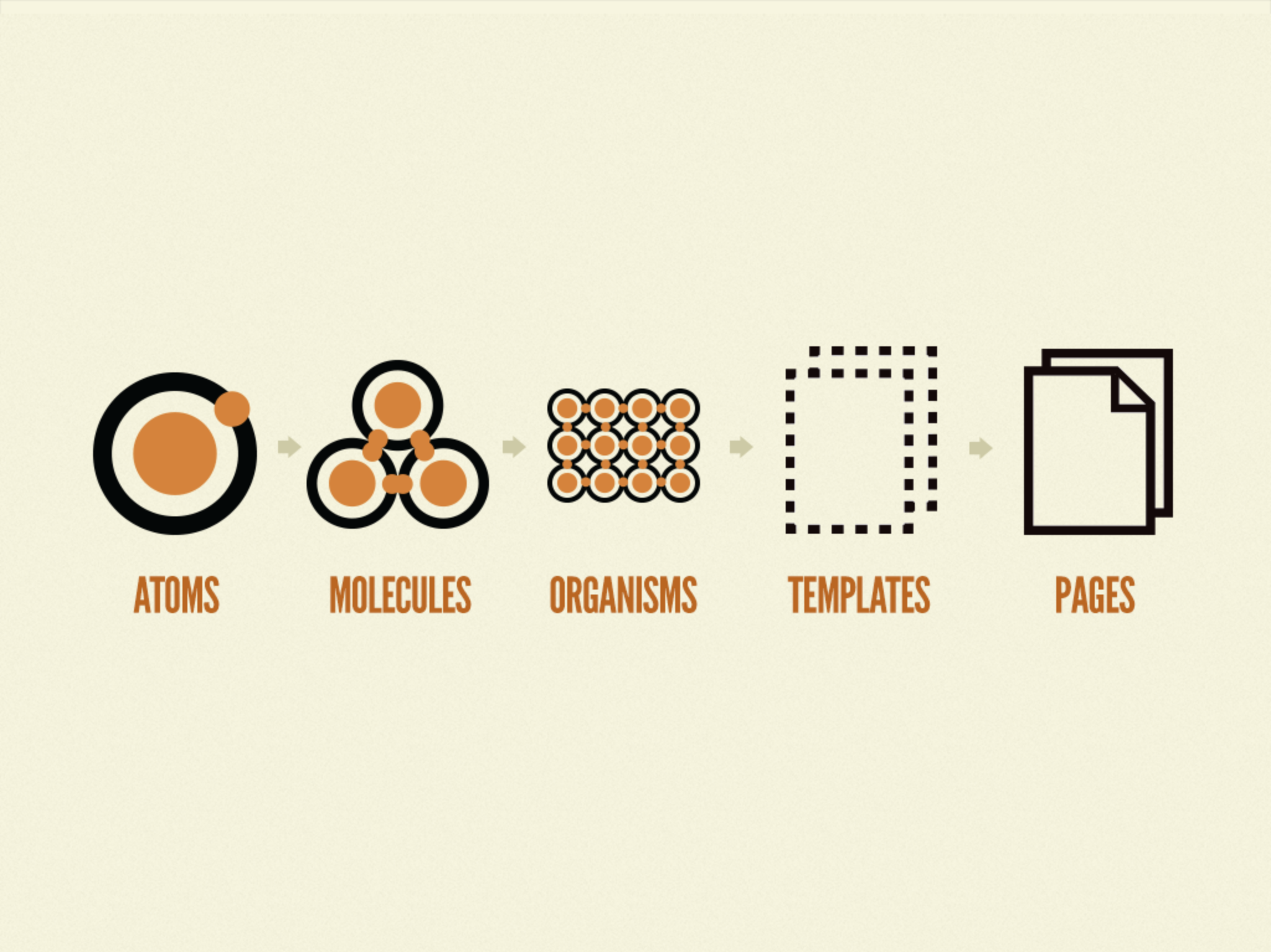
Atomic Design verwendet eine praktische Analogie aus der Chemie:
- Die Atom-Analogie würde die Entwürfe auf ihr einzelnes Element herunterbrechen, das noch funktionsfähig ist, z. B. einen Knopf.
- Dann können Sie diese Atome zu kleineren Gruppen zusammenfassen, die zusammen funktionieren, diese werden Moleküle genannt. Denken Sie an ein Eingabefeld.
- Organismen sind etwas komplexer und kombinieren Moleküle und/oder Atome; ein Beispiel könnte ein Kopf sein.
- Dann gibt es noch Vorlagen und Seiten, die außerhalb der Analogie liegen, aber dennoch von Atomic Design verwendet werden

Illustration atomare Gestaltung (http://atomicdesign.bradfrost.com/chapter-2/)
Atomic Design ist hilfreich bei der Festlegung, wie die Komponenten zu spezifizieren sind, aber es ist nur eine Möglichkeit, die Elemente eines Designsystems zu beschreiben. Es ist nicht notwendig, dieselbe Terminologie und exakte Benennung für Elemente und Komponenten zu verwenden, aber es ist wichtig, dass man dasselbe Prinzip verwendet und versteht, wie es funktioniert. Sie können auch wiederverwendbare Bausteine oder eine andere Analogie wie Legosteine verwenden.
Zusammenfassend
Wesentliche Vorteile und Werte der Verwendung von Design Systems bei der Erstellung digitaler Produkte sind:
- Wiederverwendung klar definierter Stile in Elementen, Komponenten und Mustern, die Skalierbarkeit und Konsistenz für digitale Produkte bieten
- Verbesserung der Konsistenz = Verbesserung der Qualität der Benutzeroberfläche = Verbesserung der Benutzerfreundlichkeit des digitalen Produkts
- Förderung einer gemeinsamen Vision innerhalb des Teams
- Den Design- und Entwicklungsprozess gezielter und effizienter gestalten
- Festlegung und Dokumentation eines gemeinsamen Vokabulars, einer visuellen Sprache, um einen klaren und erkennbaren, leicht zu verwendenden Leitfaden zu erstellen
- Zeitersparnis bei der Suche nach Komponenten und Spezifikationen für deren Verwendung
- Die Nutzer erhalten ein gut gestaltetes und optimiertes digitales Produkt, das die Erlernbarkeit, die Markenwahrnehmung und die Fehlerreduzierung verbessert.
- In unseren nächsten Artikeln werden wir uns die wichtigsten Elemente, Themen und sonstigen Vorteile von Design Systems genauer ansehen.