Case study
MijnOverheid

Een meer toegankelijk persoonlijk portaal
Onze klant
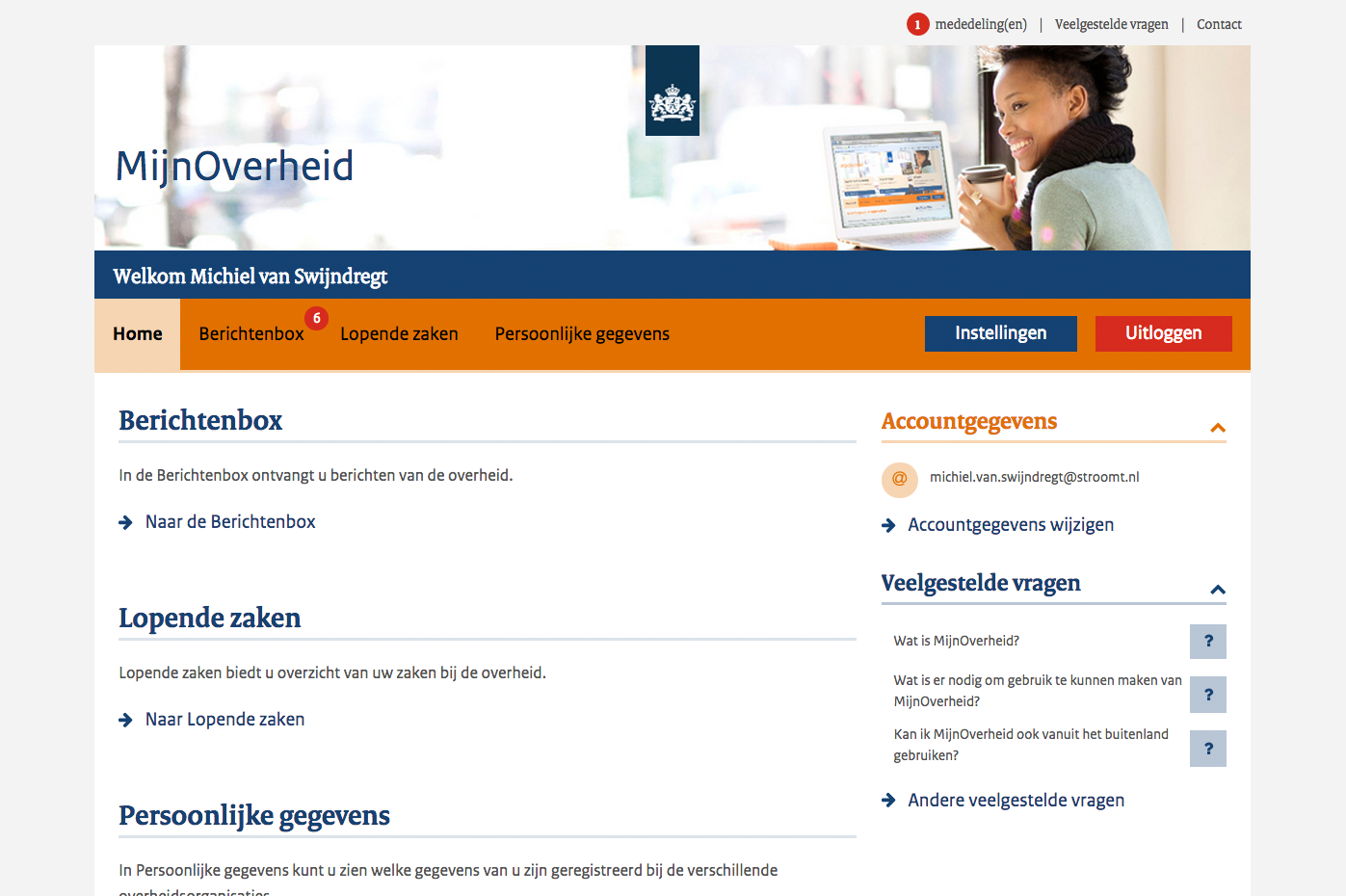
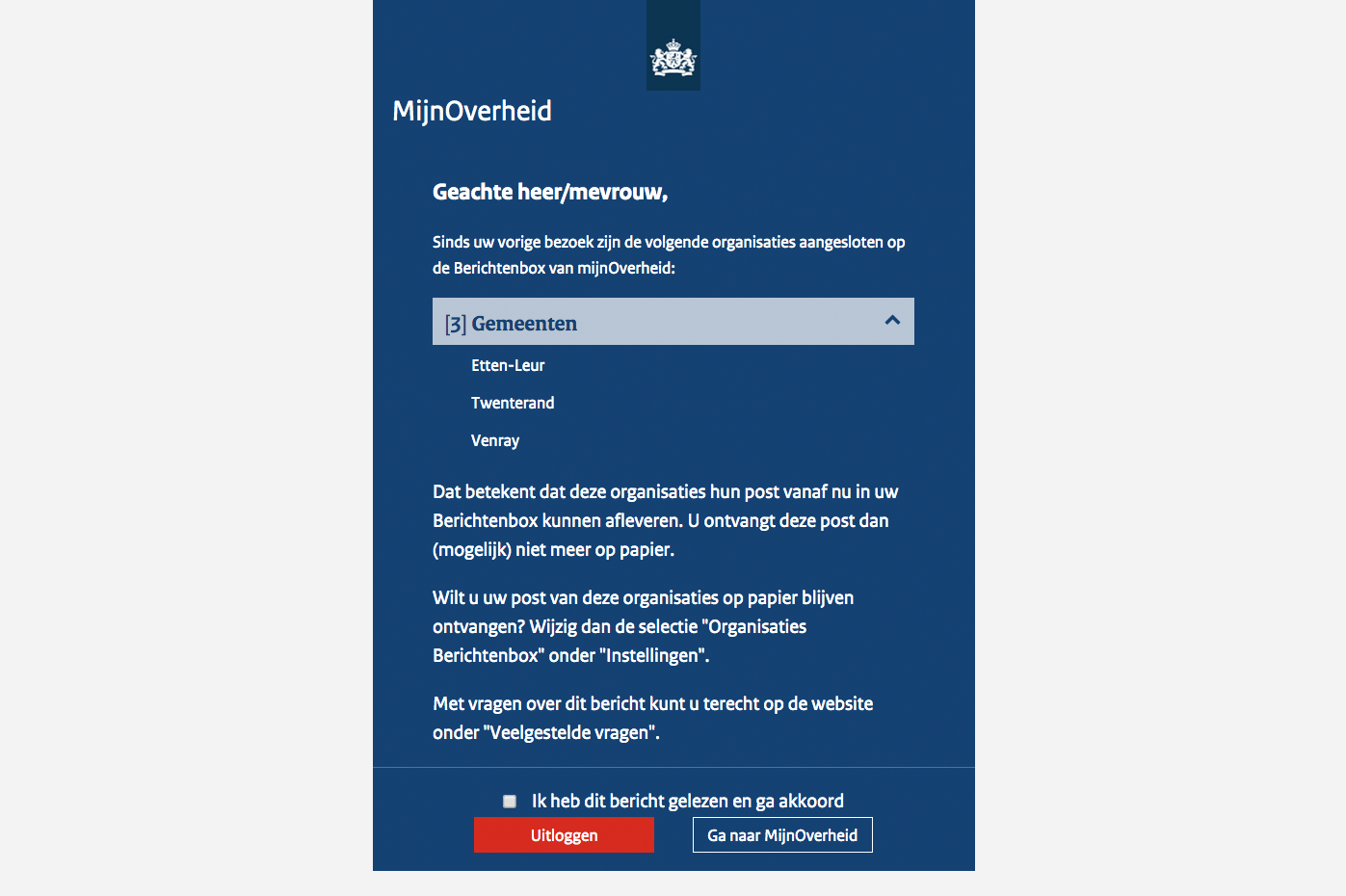
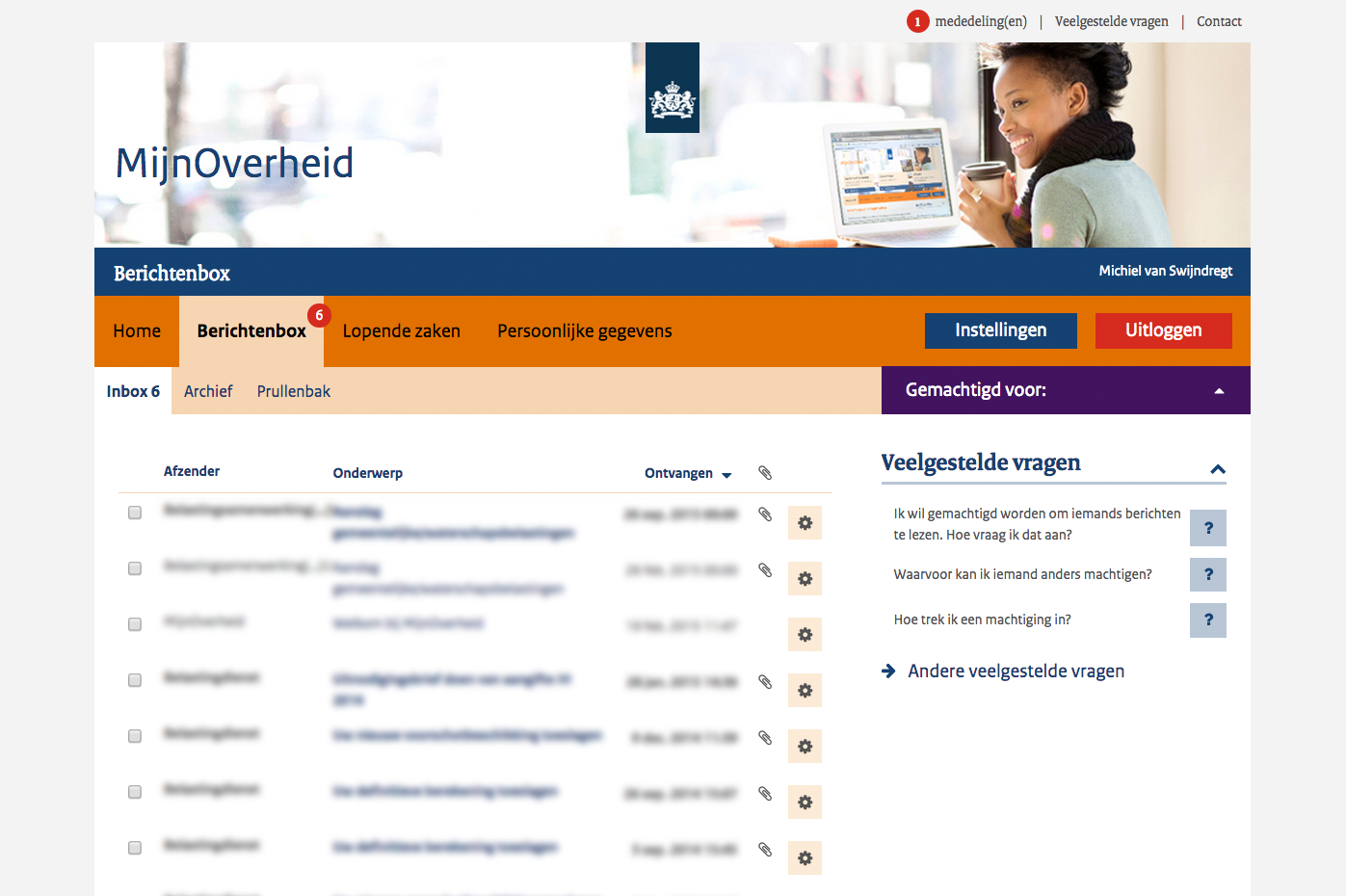
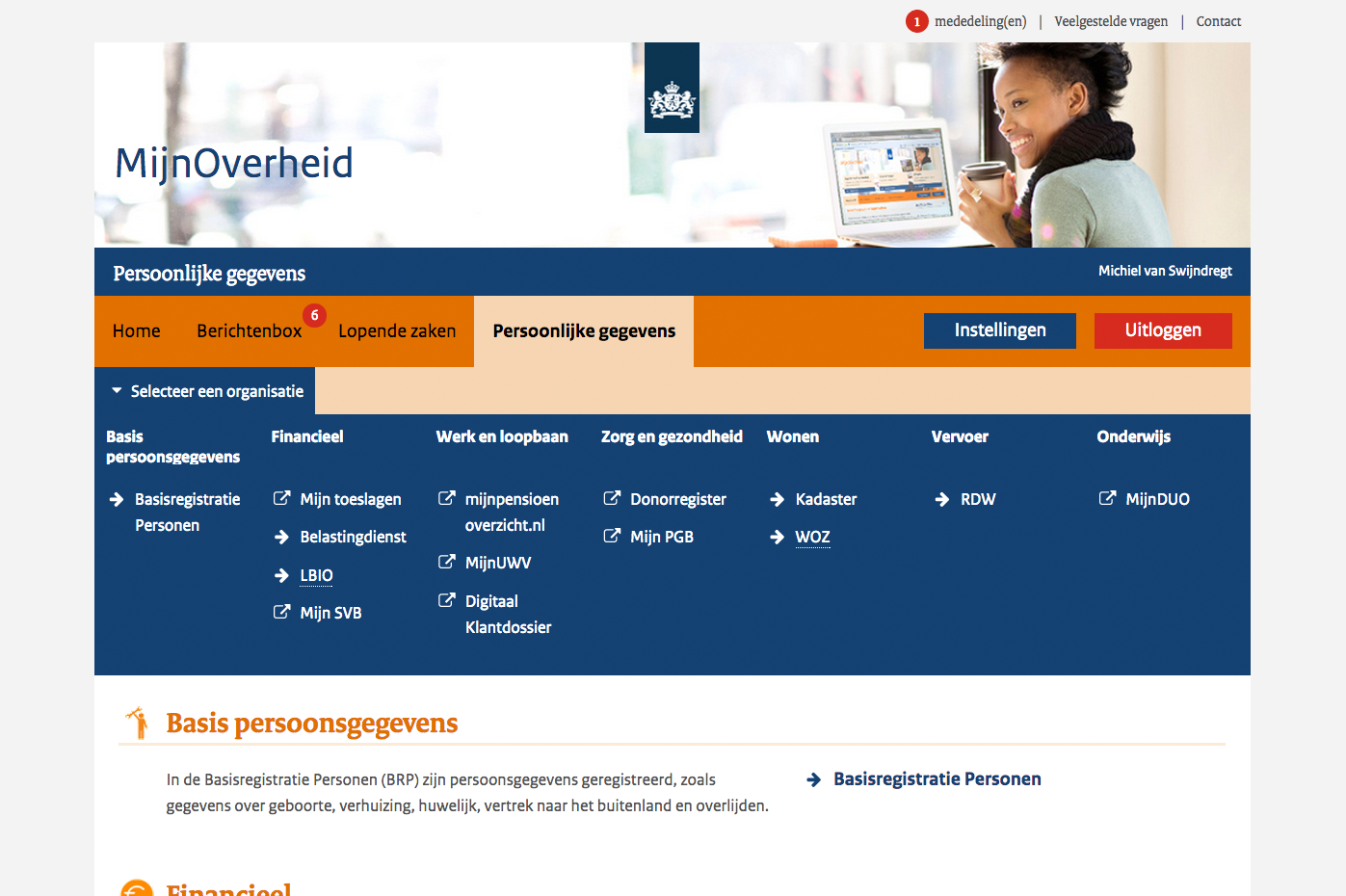
MijnOverheid is het persoonlijke portaal van de overheid voor burgers. Zij kunnen hier persoonlijke gegevens inzien, post van de overheid ontvangen in de digitale Berichtenbox en de status bekijken van lopende zaken bij de overheid. Dit maakt het bovendien belangrijk dat MijnOverheid voor iedereen toegankelijk is. Het ministerie van Binnenlandse Zaken en Koninkrijksrelaties (BZK) is verantwoordelijk voor MijnOverheid.
Onze uitdaging
Toen het ministerie van Binnenlandse Zaken in 2014 bij ons aanklopte, waren ze op zoek naar een UX’er die de website van MijnOverheid geschikt kon maken voor mobiel en tablet (responsive). De website was tot dan toe namelijk alleen nog goed te gebruiken via de computer, en alleen heel omslachtig met een mobiele telefoon. Toen we begonnen met deze opdracht, bestond de site uit 56 losse pagina’s. Elke pagina was ongeveer hetzelfde, maar niet helemaal. Dit maakte het doorvoeren van veranderingen niet alleen tijdrovend, maar het bezoek van MijnOverheid door burgers ook minder prettig. Daarom zijn we op zoek gegaan naar een oplossing die zowel voor burgers als beheerders beter zou werken. Om dat te bereiken, was het bovendien nodig om de toegankelijkheid van de site te vergroten.
Onze oplossing
We hebben de 56 verschillende pagina’s teruggebracht tot 5 makkelijk toegankelijke templates. Dit zorgde er niet alleen voor dat alleen deze 5 templates responsive gemaakt hoefden te worden, in plaats van 56 losse pagina’s, maar vergrootte ook de consistentie en dus de voorspelbaarheid van de site voor de burger. Burgers weten zo namelijk beter waar ze moeten zijn op de site als ze iets zoeken. Om ook de doorontwikkeling van MijnOverheid makkelijker te maken, consistent te houden en efficiënter nieuwe wijzingen door te voeren, hebben we een Design System gebouwd. De verbeteringen aan de toegankelijkheid van MijnOverheid legden we ook vast in het Design System. Zo zorgden we ervoor dat de nieuwe toegankelijkheidsstandaard ook bij aanpassingen aan de site werd gehaald.




Onze aanpak
Het doel was een toegankelijke en voorspelbare site voor burgers, ongeacht het device, die bovendien gemakkelijk te beheren zou zijn. Uiteenlopende uitdagingen, maar de oplossing was grotendeels dezelfde. We onderzochten eerst welke van de oorspronkelijke 56 pagina’s vergelijkbare kenmerken hadden. Op basis hiervan hebben we ervoor gekozen 5 toegankelijke templates te bouwen, en alle pagina’s in een van deze templates te gieten. Terugkerende elementen werden gedefinieerd en tot standaard componenten gemaakt.
Met het bouwen van een Design System maakten we het nog makkelijker om de website door te ontwikkelen. Hiermee hoeft er namelijk veel minder over de vorm nagedacht te worden, en kan de aandacht dus veel meer op de inhoud liggen. In het Design System zijn alle elementen van een website of applicatie qua kleuren, functionaliteit en toegankelijkheid namelijk voorgedefinieerd. Wil je een nieuwe pagina maken, dan hoeft het ontwikkelteam bijvoorbeeld niet opnieuw een nieuw accordeonmenu of zoekveld aan te maken. Zulke functies zijn nu bijna als een legoblokje op een pagina te zetten. Door tijdens het bouwen en beheren van een Design System rekening te houden met toegankelijkheid, zorg je er bovendien voor dat nieuwe pagina’s of versies van de site voor iedereen gebruiksvriendelijk zijn.

Ontdek meer
Een gebruiksvriendelijke ‘upgrade’
Gemeente Woerden
Raad van Rechtspraak
Een omvangrijk innovatietraject


