In mijn eerste UX-Designer-baan kreeg ik een Windows-laptop en een licentiesleutel voor AxureRP en Balsemiq. Wat even wennen was. Opgeleid in een Macintosh-omgeving, heb ik mijn vak geleerd met Sketch en Adobe CC. Plotseling deed ik datgene waar ik van hou op Windows, met beveiligingsprotocollen en een tool die ik niet helemaal begreep. Ik paste me snel aan deze verandering aan, maar het paste gewoon niet bij mijn verwachtingen.
Een verschuiving van Mac naar Windows is momenteel het minste van onze problemen, aangezien Covid-19 de hele wereld dwingt tot aanpassingsmodus. Op mijn eigen to-do lijst voor maart stond een artikel over tooling in interaction design. Het plan was om interviews met UX- en UI-collega's van Keen te filmen over hun voorkeuren: Sketch of Figma? Ik wilde horen welke tools ze gebruiken en waarom, en vervolgens hun antwoorden online delen. En toen kwam Corona. En thuiswerken.
Tijd om me aan te passen dacht ik. Van filmen is geen sprake. Dus laten we in plaats daarvan een enquête sturen en erachter komen: wat is de beste UX-tool voor werken op afstand?
De doelgroep van het onderzoek
Mijn enquête werd beantwoord door 13 collega's van Keen. De meeste van hen zijn UX- of visuele ontwerpers en sommigen doen beide. De respondenten hebben tussen de 3 en 10 jaar ervaring. De meesten van ons zijn uitbesteed aan Nederlandse banken en andere financiële instellingen of aan overheidsinstanties. Een ideale groep bedrijven om een kernresultaat te geven over hoe grote organisaties hun bedrijfsprocessen beheren en zich aanpassen aan de toekomst.
De drie criteria voor de beste UX-tool voor ontwerpers die vanuit huis werken
We hebben drie criteria vastgesteld waaraan de tool moet voldoen en hebben voor elk een oordeel gegeven. De criteria zijn:
- De tool moet toegankelijk zijn voor samenwerking met andere thuiswerkende ontwerpers.
- De tool moet interactieve prototypes hebben, zodat we 'op afstand' uitleg kunnen geven over ons ontwerp en bruikbaarheidstesten.
- De tool moet eenvoudig zijn in samenwerking voor een ontwerpsysteem.
1. Toegankelijk voor samenwerking met andere thuiswerkende ontwerpers.
Bij het thuiswerken moet de ontwerper kunnen samenwerken met andere ontwerpers aan hun huidige projecten of zelfs een ontwerpsysteem. De beste ontwerptool is er een die alle functies omvat die we nodig hebben om een hoogwaardige weergave van de resultaten te creëren. Dit betekent dat zowel low- als high-fidelity wireframes gemakkelijk toegankelijk moeten zijn voor anderen. Ze moeten ook worden beschermd tegen overschrijven, internetproblemen of gewoon slechte communicatie.
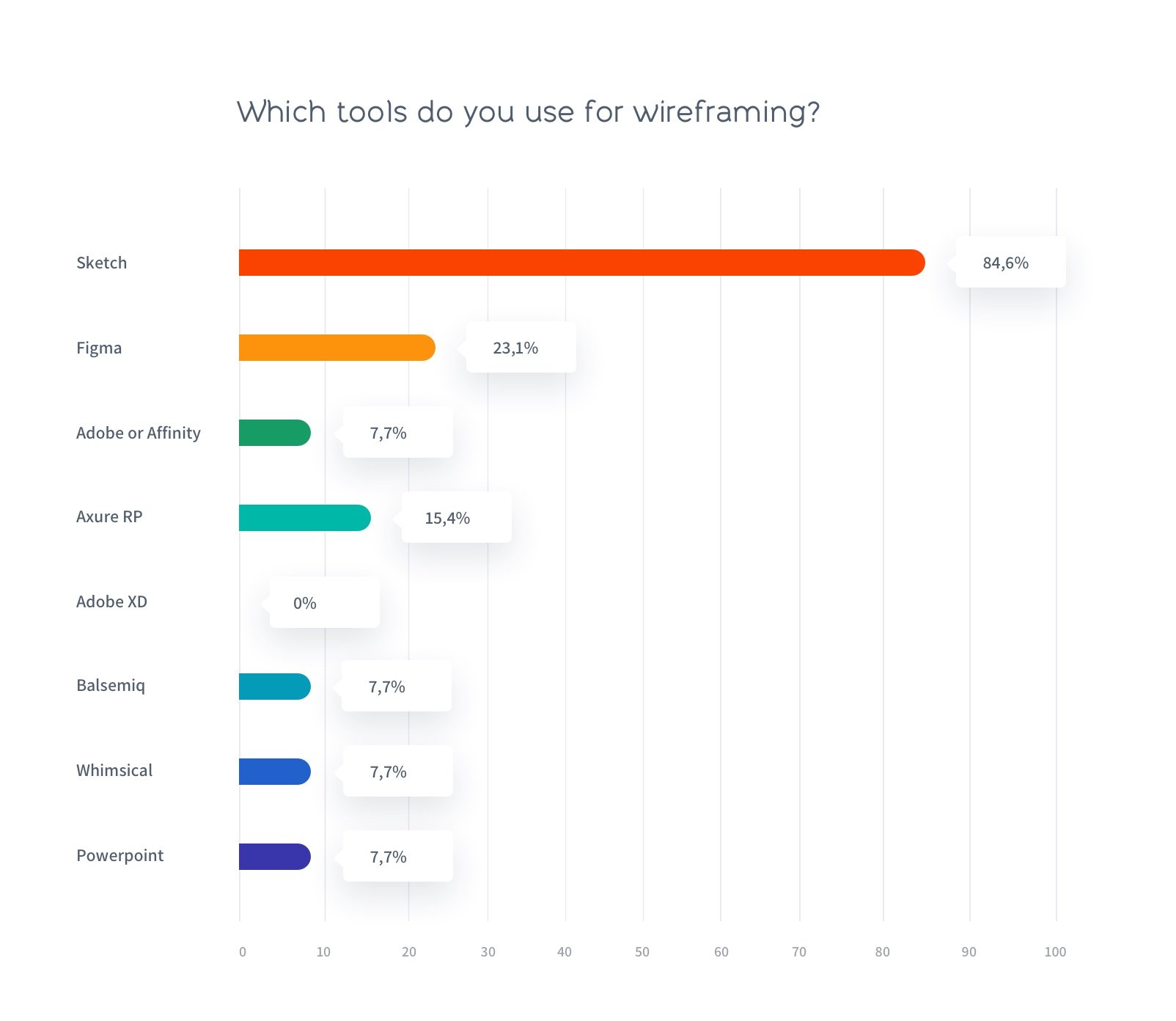
Aan de Keen-collega's is gevraagd welke tool ze momenteel gebruiken voor hun outsource-klant. Onderstaande grafiek laat zien dat Sketch veruit de meest gebruikte tool is, met Figma en AxureRP als tweede. Dus om de beste tool voor werken op afstand te vinden, zoomen we in op Sketch, AxureRP en Figma.
Het oordeel van Keen voor toegankelijke samenwerking op afstand: Sketch
Sketch is een applicatie voor alleen Mac en een van de meest populaire wireframe-producten die er zijn. De Sketch Libraries kunnen synchroniseren tussen meerdere Sketch-bestanden en bieden een integratie met andere ontwerpsoftware. Sketch biedt een breed scala aan plug-ins van derden, die zowel een enorm voordeel als een groot nadeel kunnen zijn, omdat ze afhankelijk zijn van updates en plug-ins die door andere ontwerpers worden gebruikt. Om een collega te citeren:
Onhandig dat je in Sketch cloud direct een prototype moet maken om een flow te laten zien, als je op afstand wilt sparren met collega's.
Figma is beschikbaar als desktop-app voor zowel Mac als Windows. Maar als je geen internetverbinding hebt, kun je geen nieuw bestand openen. Dit kan een nadeel zijn voor ontwerpers die buitenshuis werken, zonder een goede internetverbinding of gewoon op afstand offline.
Axure toont zijn kracht met kant-en-klare kant-en-klare componenten, krachtige interactieve prototyping-functies en documentgeneratie.
Als ik Axure kan gebruiken, vind ik het prima. Sketch is zeer beperkt, het zou beter zijn als het betere functionaliteiten zou bieden zoals het kunnen programmeren van overgangen en if-then-elst statements
2. Interactieve prototypes om uw ontwerp- en bruikbaarheidstests uit te leggen die ook op afstand zijn
Interactieve prototypes geven gebruikers controle over het navigeren van scherm naar scherm en tonen functies voor bruikbaarheid en functionaliteit. Een interactief prototype kan de vorm aannemen van een papieren prototype of zo gedetailleerd zijn als een afgelegen functie in een bestaande app. Maar hoe werkt communicatie op afstand met de gebruiker?
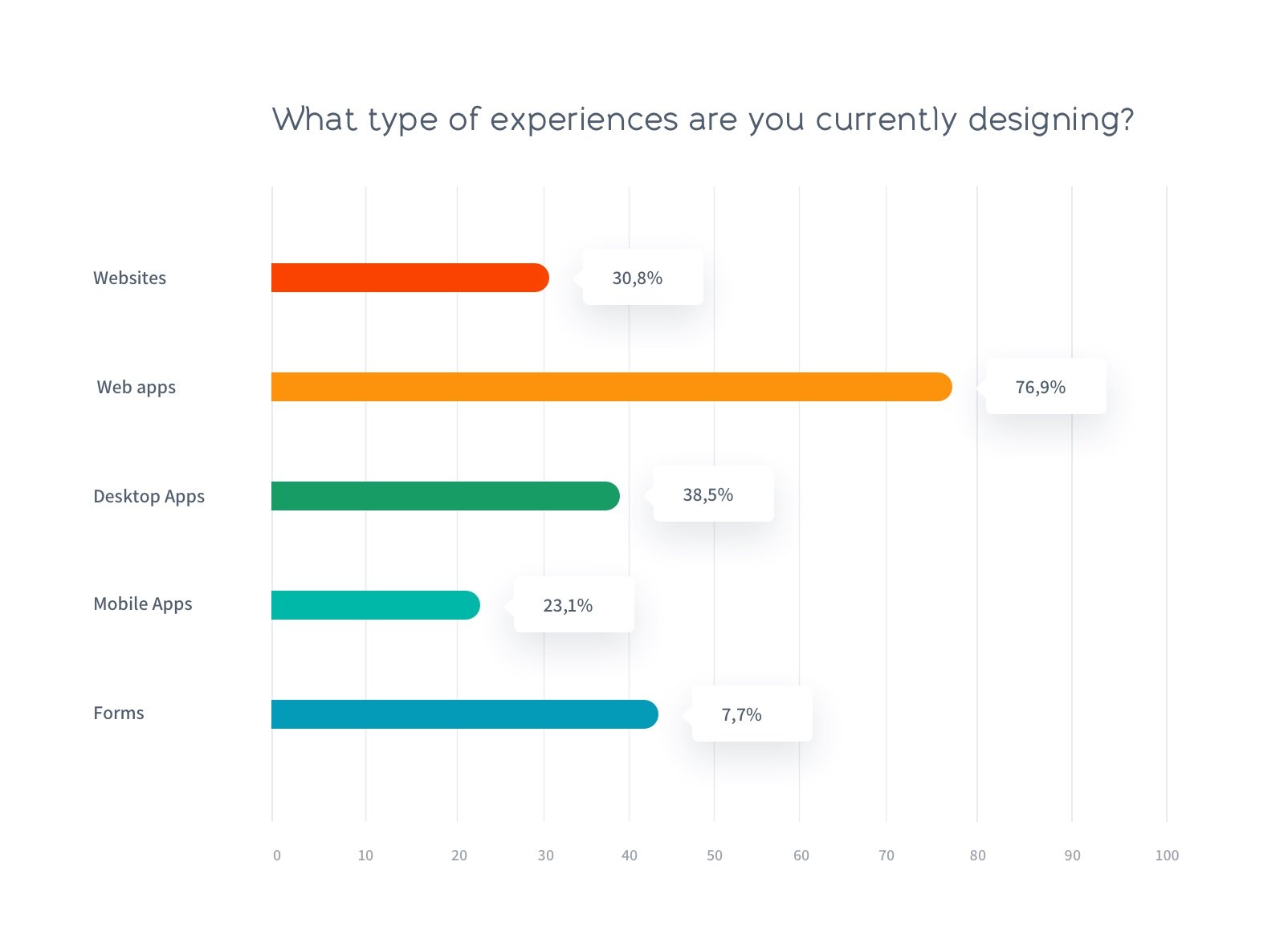
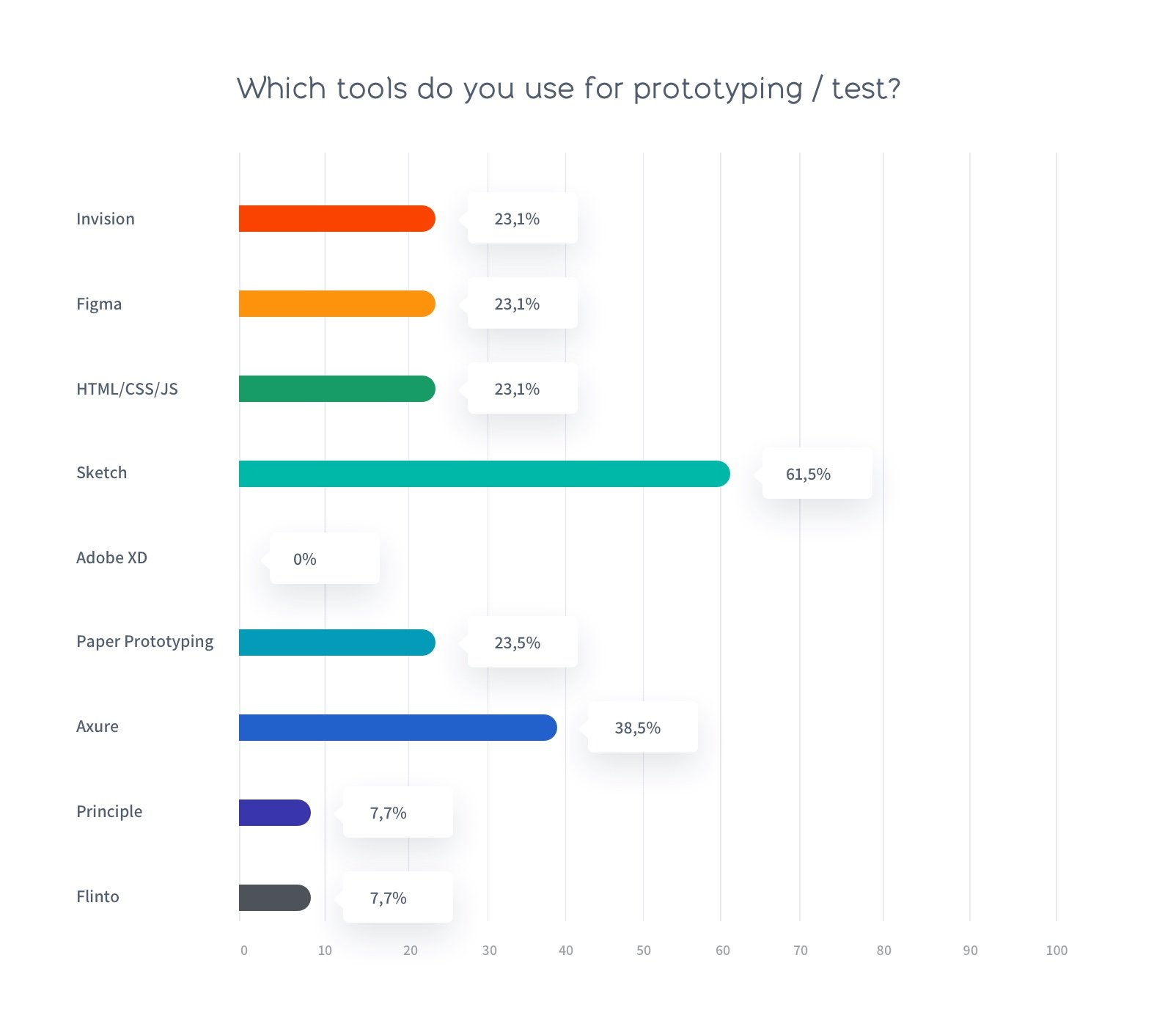
Aan de Keen-collega's werd gevraagd welke ervaring ze momenteel aan het ontwerpen zijn en welke tool ze gebruiken voor het prototypingproces.


Uit bovenstaande grafieken blijkt dat de collega's van Keen vooral web-apps ontwerpen. Ze gebruiken een breed scala aan tools voor prototyping, met Sketch en Axure in de hoofdrol.
Keen's oordeel over interactieve prototypes op afstand: Sketch
Vanwege de vele plug-ins en bronnen die beschikbaar zijn voor de tool, is Sketch extreem krachtig en kan worden aangepast aan de behoeften van een ontwerpgroep. Het addertje onder het gras is dat plug-ins moeten worden bijgewerkt na elke Sketch-update, en omdat het een Mac-toepassing is, kunnen bedrijven met Windows het niet gebruiken.
Voor gebruikerstests op afstand of communicatie met hun team kan Sketch in het algemeen worden gebruikt met een interactieve diavoorstelling, Sketch Cloud, overdrachtstools van derden of alleen het onbewerkte Sketch-bestand.
Axure staat op de tweede plaats vanwege uitgebreide (micro)interactiefuncties. Voor het testen heeft Axure de mogelijkheid om micro-interacties direct te integreren en maakt gebruik van een cloudgebaseerd platform. Dit betekent dat de ontwerpers minder uit te leggen hebben. Maar net als bij Sketch moet je elke keer dat er een wijziging wordt aangebracht nieuwe ontwerpen uploaden.
Figma onderscheidt zich niet echt op dit criterium, maar het feit dat het een realtime cloudgebaseerde app is, zou het een goede keuze maken. Het is niet nodig om HTML-pagina's te vernieuwen wanneer een bestand wordt bijgewerkt. Dus voor onmiddellijke aanpassingen laat Figma de ontwerpers zien, vertellen en wijzigen terwijl ze hun ontwerp op afstand uitleggen.
Omdat context een belangrijk aspect van het ontwerpwerk is, moet aanpassingsvermogen worden meegenomen bij het uitleggen en testen van uw ontwerp.
3. De tool moet gemakkelijk kunnen samenwerken voor een ontwerpsysteem
Een ontwerpsysteembibliotheek wordt meestal geïmplementeerd als een bibliotheek of website en fungeert als de kernrichtlijn voor een product in het hele bedrijf.
Ontwerpsystemen omvatten een gedeelde ontwerptaal, componenten, bronnen en richtlijnen waarmee teams kunnen samenwerken en gedeelde beslissingen kunnen nemen.
Lees onze blog "Design Systems: hoe ontwerp en code herbruikbaar, schaalbaar en consistent te maken"
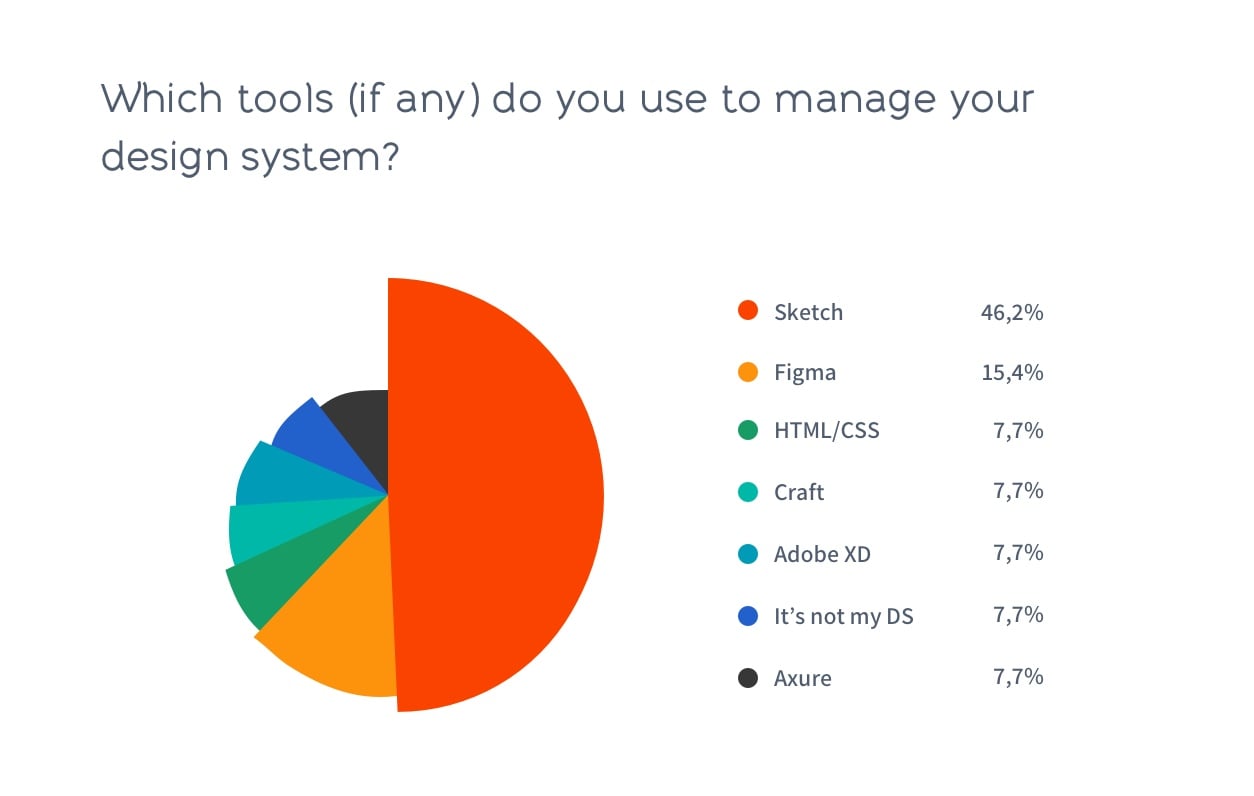
Toen de collega's van Keen werd gevraagd welke tools ze momenteel gebruiken voor ontwerpsystemen, was hun antwoord overweldigend Sketch (46,2%) gevolgd door Figma (15,4%).

Keen's oordeel voor samenwerking met ontwerpsystemen op afstand: Sketch
Op het gebied van samenwerking vormt Sketch de kern van een goed ontwerpsysteem. Collega's uit verschillende disciplines, zoals ontwikkeling of ontwerp, moeten toegang hebben tot een ontwerpsysteembibliotheek en bijdragen aan het bespreken en toevoegen van componenten die de gedeelde bibliotheek vormen.
Het bouwen van een ontwerpsysteemtools is altijd een handmatig proces, maar kan gemakkelijker worden gemaakt met plug-ins. Voor deze taak heeft Sketch meerdere toepassingen voor plug-ins zoals de Google-plug-in voor materiaalontwerp of een directe koppeling met Invision.
Figma heeft minstens één plug-in van derden op komst voor eenvoudiger ontwerpsysteembouw. Maar de echte kracht ligt ergens anders: Figma kan door iedereen worden gebruikt, niet alleen een licentiehouder, waardoor het pijnloos is om toegang te krijgen tot en toe te voegen aan een gedeeld bestand.
Op dit criterium loopt Axure vrijwel direct achter. Hoewel Axure een HTML-bibliotheekpagina kan genereren met aangepaste componenten erop, is er geen manier om componenten te selecteren om de kleurwaarde, grootte en andere eigenschappen te achterhalen.
Ik zou graag meer willen proberen in Miro voor brainstormen in corona-quarantainestijl
Dus wat is in het algemeen de beste tool voor werken op afstand?
Op elk van onze afzonderlijke criteria voor een tool voor werken op afstand komt Sketch naar voren als de nummer één keuze binnen Keen. Maar het heeft wel beperkingen die ertegen pleiten als het gaat om het algemene oordeel over de beste UX-tool voor werken op afstand: Sketch is niet compatibel met Windows, vertrouwt op plug-ins van derden en ondersteunt (nog) geen live samenwerking.
Figma 's realtime samenwerking en live embed-functie geven het een groot voordeel, vanwege het collaboratieve karakter en platformonafhankelijke integratie. Daarom krijgt het onze stem als de beste tool voor werken op afstand voor UX in het algemeen.
Figma werkt rechtstreeks vanuit de cloud en is ideaal voor multifunctioneel gebruik waarbij verschillende ontwerpers aan hetzelfde project werken. Figma is een realtime cloudgebaseerde app en wijzigingen kunnen realtime worden bekeken in samenwerking met andere ontwerpers. Nadeel is dat Figma nog steeds een online applicatie is die in sommige bedrijven verboden kan zijn om redenen van cloudbeveiliging of online connectiviteit.
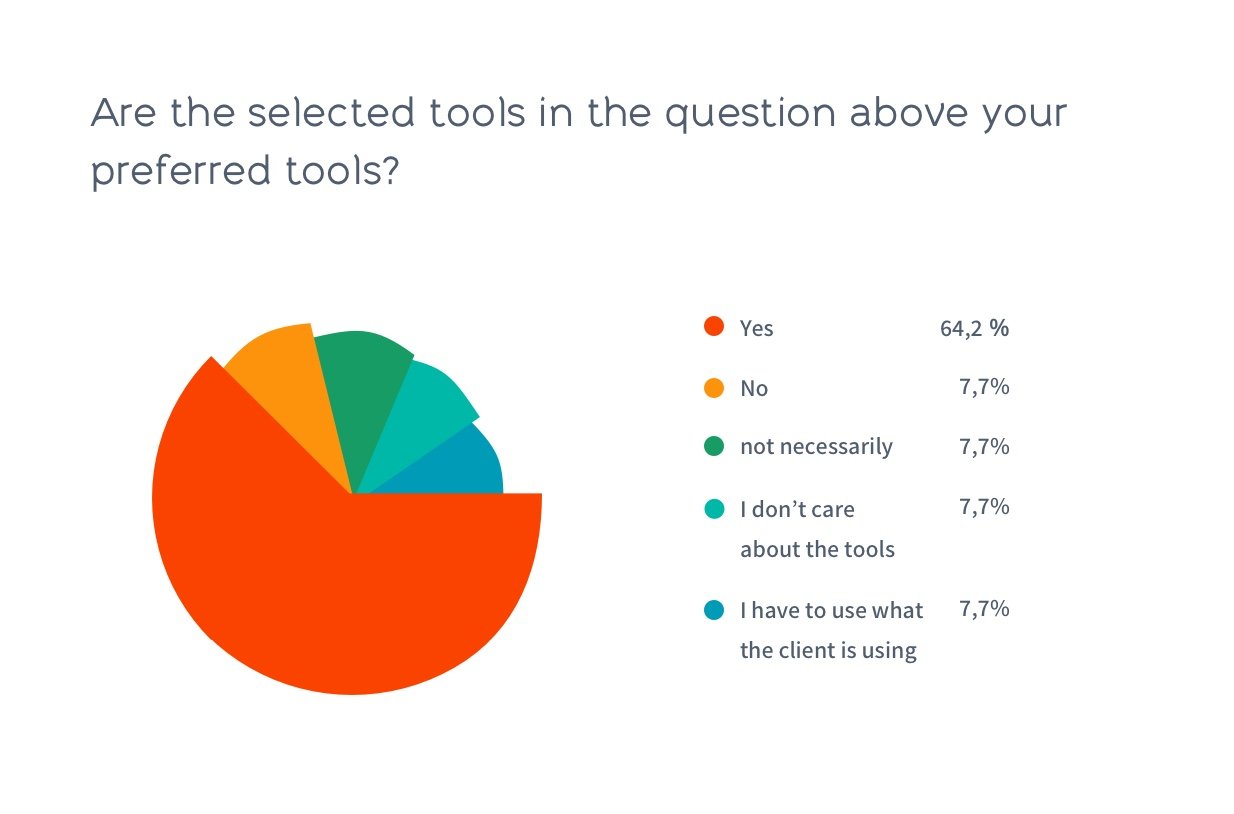
En hoe zit het met persoonlijke voorkeur?
Natuurlijk zijn er nog vele andere criteria voor hoe een tool zou moeten werken. Niet in de laatste plaats de persoonlijke voorkeur van de UX designer.

De grafiek hierboven laat zien dat de ontwerpers van Keen deze tools niet alleen gebruiken omdat ze, net als ik toen ik begon, gedwongen waren zich aan te passen aan een nieuwe tool. Ze gebruiken meestal hun favoriete product en zullen manieren vinden om het te laten werken. Figma kan het beste worden geïntegreerd met werken op afstand, maar mensen kunnen zich ook aanpassen met hun huidige product.





