User Experience Design is een essentieel onderdeel geworden van het ontwerpproces van websites en apps. Met de toenemende concurrentie op het gebied van digitale diensten is het belangrijk om de gebruiker centraal te stellen en te zorgen voor een optimale gebruikerservaring. In dit artikel willen we alle aspecten van User Experience Design bespreken en dieper ingaan op specifieke onderwerpen. Of je nu een beginner of een expert bent, deze blog biedt waardevolle informatie om je kennis te vergroten en je te helpen bij het ontwerpen van betere digitale producten.
Uit de woordenlijst op onze website:
User experience design
User experience design is een design discipline waarin de ervaring van de eindgebruiker met het (digitale) product centraal staat, omdat die ervaring bepalend is voor het succes van dat product.
Net als veel moderne termen is het ook bij “user experience design” (of UX) niet altijd duidelijk waar het precies vandaan kwam. Apple is (uiteraard) een veel genoemde bron, zoals ook UX goeroe Donald Norman in zijn filmpje meldt. In dat filmpje vermeldt hij overigens ook wat UX is.
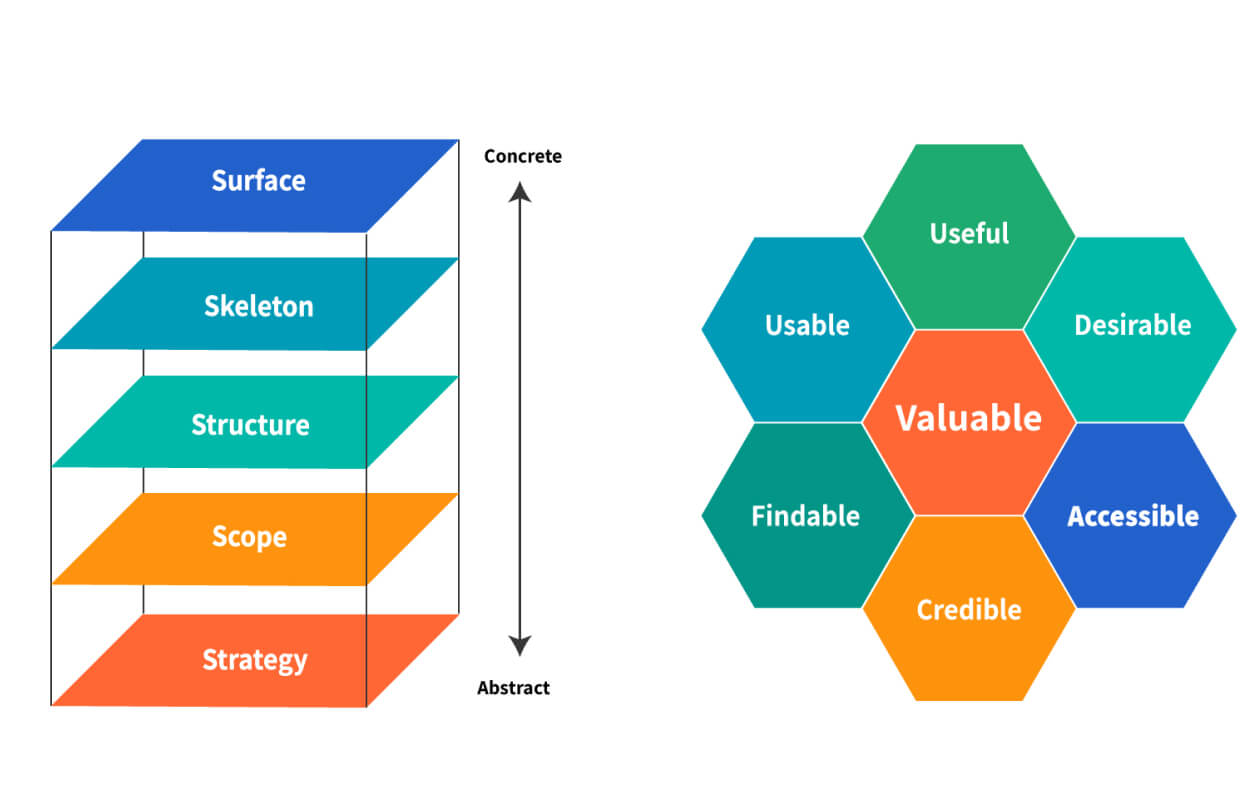
Norman noemt “eind jaren 90” als tijdperk waarin UX als aandachtsgebied ontstond. Kort daarop, aan het begin van deze eeuw, ontstonden 2 modellen:
- Het model uit het boek The Elements of User Experience Design, van Jesse James Garrett. Garrett werkte bij het Amerikaanse bedrijf Adaptive Path (inmiddels overgenomen door Capital One)
- Het UX Honeycomb model, gemaakt door de Information Architect Peter Morville, die bij Semantic Studios werkt, ook Amerikaans.

Beide modellen zijn interessant en bij gebrek aan “officieel model” zijn ze beide relevant om te kennen.
Goed om te weten
Er zijn weinig plekken in Nederland waar UX zo puur wordt toegepast als in beide modellen is vastgelegd. Dat komt door een bepaald pragmatisme. Doordat veel organisaties en ontwikkelaars de waarde van alle onderdelen van UX nog niet kennen krijgen ze niet allemaal voldoende aandacht. Regelmatig wordt UX dan gebruikt voor de combinatie van user interface design en grafisch ontwerp. Dat pragmatisme zorgt tegelijkertijd voor redelijk wat onduidelijkheid over gebruikte termen.
In onze woordenlijst voegen we wekelijks termen toe die we tegenkomen en geven we een definitie. De verwarring die het vaakst voorkomt is tussen de termen “user experience design” en “user interface design”. Daarom hebben we daar een blog over geschreven.
Waarom User Experience Design?
Er wordt vaak gepraat over de Return on Investment van UX. Wat levert UX op en waarom zou je het toepassen in je projecten? Dat is voor veel opdrachtgevers niet altijd helder en veel ontwerpers hebben moeite dit over te brengen.
In de basis is het zo dat als een gebruiker niet de juiste “experience” heeft met een product, dat het dan:
- Niet wordt gekocht
- Niet goed wordt gebruikt
- Niet opnieuw wordt gekocht
“Experience” is echter zo’n moeilijk grijpbaar begrip. Het is bovendien afhankelijk van je perspectief en behoorlijk subjectief. Voor de één is Facebook bijzonder waardevol en fijn; voor de ander is het een verschrikking.
Bovendien is de “experience” niet een doel op zich. De gebruikerservaring is een middel om een doel te bereiken. En daarom moeten die doelen centraal staan in je UX; wat maakt een digitaal product nou waardevol? En omdat die waarden, die “values”, centraal staan, hoort een modern UX design bureau aan Value Driven Design te doen. Niet beperkt tot de waarden voor de gebruikers of voor de organisatie, maar voor alle stakeholders en gebruikers.
Dat kan iets monetairs zijn (meer omzet door bijvoorbeeld cross-selling), maar ook kwalitatief (minder doden). De vraag voor de opdrachtgever is wel altijd hetzelfde: “Waarom stop je hier geld in?” En vervolgens moet die waarde worden gekoppeld aan de waarde die gebruikers uit het product willen halen. De waarden zijn dan het focuspunt in het ontwerpproces.
Er zijn handvatten om Value Driven Design goed te doen. Wil je hier meer over weten? Lees dan An Introduction to Value Driven Design.
De conclusie is dus: UX design moet ervoor zorgen dat het product de waarde oplevert die alle stakeholders en gebruikers eruit willen halen. En vervolgens moet die waarde gemeten worden. De ROI stel je daarmee zelf vooraf vast en bewaak je door te meten en bij te sturen.
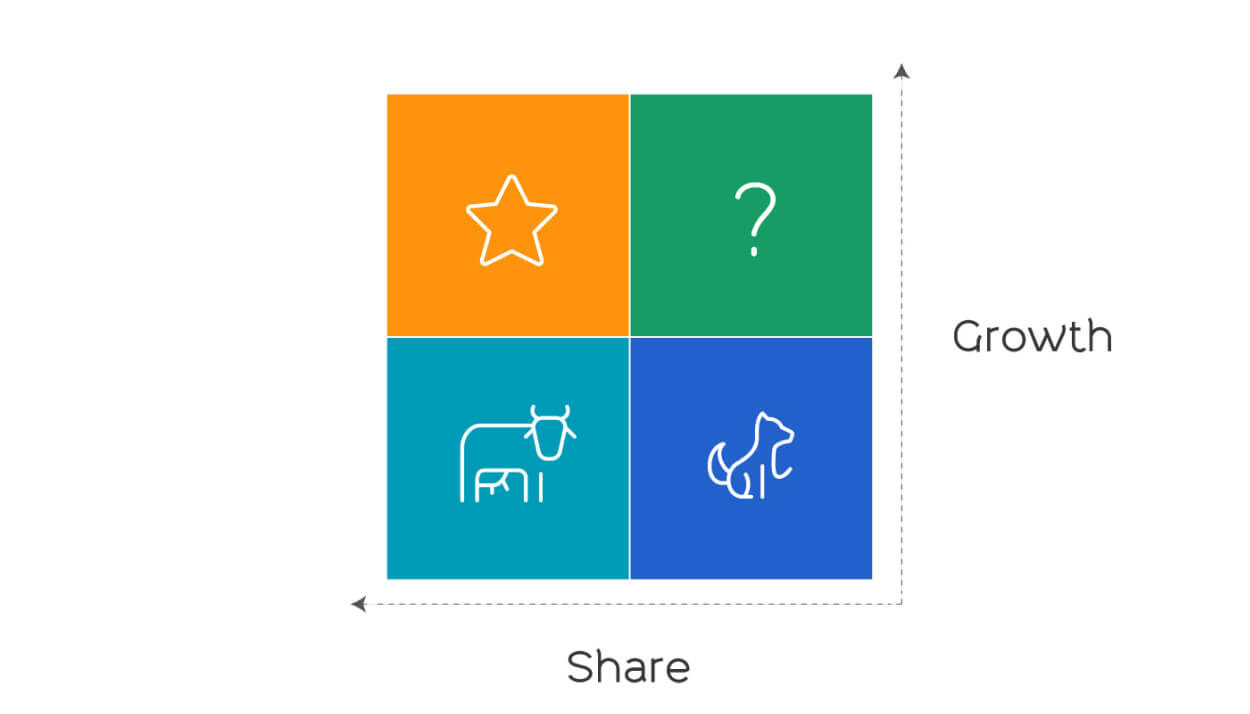
Overigens kan UX ook een belangrijke rol hebben voor product owners, product managers en marketeers die strategisch gebruik maken van de BCG Growth Share Matrix. Lees er meer over in dit artikel: User experience design in de BCG Matrix.

Hoe UX?
UX is een verzameling specialismen en je zet het dus in met methoden en technieken die worden gebruikt door de specialisten. Je bouwt een project op met een verzameling aan activiteiten. Hieronder een aantal bouwstenen die wij veel toepassen.
User Research
Je kunt uiteraard pas echt een goed ontwerp maken als je weet voor wie je ontwerpt. User research helpt je om duidelijk te krijgen wat voor soort mensen dat zijn, wat zij belangrijk vinden, welke waarde ze uit producten willen halen, welke output er nodig is van je product, in welke processen je product een plek moet hebben en nog veel meer waardevolle informatie.
Customer Journey Mapping
Een Customer Journey Map is een weergave van de reis met alle stappen die (potentiële) klanten zetten voordat ze een product gebruiken, maar ook tijdens en na het gebruik. Het overzicht helpt om inzicht te krijgen in wat gebruikers nodig hebben, maar vooral ook waar aandacht moet worden besteed aan verbeteringen. En waar die verbeteringen nadruk op moeten leggen.
Een Customer Journey Map overstijgt het individuele product en plaatst het in de context van de andere activiteiten van je organisatie.
Een Design Sprint is speciaal voor deze gelegenheden ontwikkeld bij Google Ventures, de investeringsmaatschappij van Google.

Design Sprint
Een Design sprint is een methode (ontwikkeld door Jake Knapp, van Google Ventures) die een proces beschrijft waarin het team binnen de timebox van 5 dagen een antwoord vindt op een bedrijfsvraagstuk, daar een prototype van maakt en deze test met klanten om zo de risico's van het op de markt brengen van een nieuwe functionaliteit, product of dienst te verminderen.

Conceptontwerp
Bij het ontwerpen van het concept van het product worden de belangrijkste pijnpunten van de gebruikers en stakeholders onderzocht en wordt voor elk van deze pijnpunten oplossingen bedacht. De oplossingen staan niet op zich, maar vormen een samenhangend geheel.
Een concept kan te maken hebben met abstracte vraagstukken en met hele concrete hete hangijzers. Waar de pijn zich afspeelt is per product anders.
Architectuur
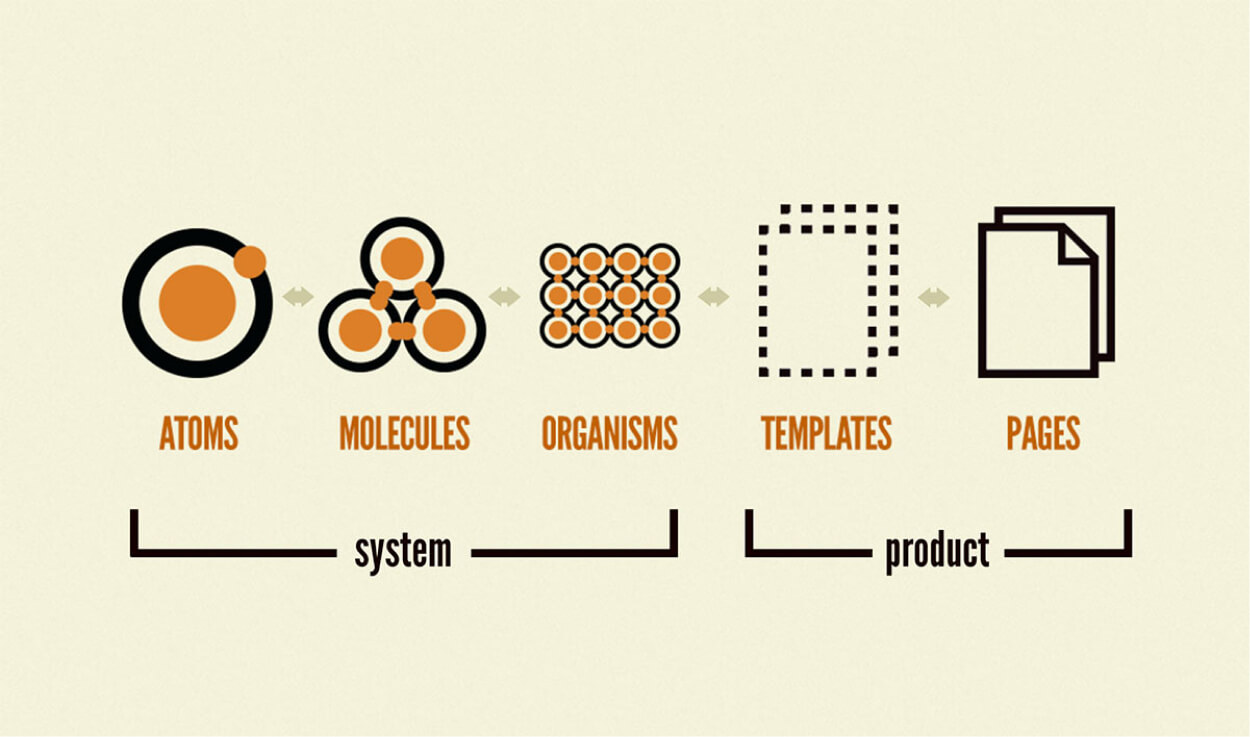
Het komt regelmatig voor dat in het conceptontwerp oplossingen worden bedacht die een onderdeel zijn van de architectuur. De ontwerp architectuur van een product moet echter helemaal staan. Deze architectuur bestaat uit de informatiestructuur (meestal met sitemap), de navigatiestructuur en een lijst met de zogenaamde templates. Een template is een uniek schermontwerp dat (meestal) voor meerdere pagina’s kan worden toegepast.
Met het concept en architectuur is het dus helder wat nog moet worden ontworpen tot in detail, maar ook wat er moet worden ontwikkeld.
Stijlbepaling en -ontwikkeling
Veel organisaties hebben al een huisstijl of een visuele stijl die wordt toegepast op andere producten. Vaak moet een nieuw productontwerp daar op aansluiten. Toch moeten eerst nog wat keuzes worden gemaakt om te komen tot een samenhangende stijl. Dit gaat in op basale dingen zoals kleuren, lettertypen, iconen en dergelijke, maar ook op samengestelde details zoals een navigatie, knoppen, tabellen, formulieren enzovoort, afhankelijk van het product.
Als er nog helemaal geen stijl is moet deze uiteraard worden ontwikkeld. Ook daar zijn meerdere middelen voor om te komen tot een nieuwe huisstijl.
User Interface Design
Het User Interface Design (UID) richt zich specifiek op het schermontwerp van individuele templates. Alle eerder ontworpen uitgangspunten worden toegepast en uiteraard worden alle details uitgewerkt.
Zonder UID zijn alle ontwerpelementen los zand.
User Testing
Of nou het concept moet worden getest, of de uitgewerkte detailschermen, je wilt zeker weten dat je de goede dingen hebt ontworpen. Uiteraard maken we veel gebruik van richtlijnen en “best practices”, maar omdat elke context en elke gebruikersgroep anders is, is het verstandig om te blijven testen met die echte gebruikers. Zij zijn immers de wandelende waarheden als het gaat om het te gebruiken product.
Bovenstaande lijst is uiteraard verre van compleet. Dit zijn echter activiteiten die wij veel toepassen.
Designtechnieken en -middelen
Naast de UX methoden die hierboven zijn benoemd maken we ook gebruik van verschillende middelen en technieken. Hieronder een lijst, ook weer niet uitputtelijk.
Design System
Een Design System is een verzameling van gestandaardiseerde herbruikbare componenten en patronen. Deze componenten en patronen zijn ontworpen, gestileerd en gebaseerd op een duidelijke beeldtaal of een stijlgids en ze zijn samengesteld om een aantal websites en applicaties te bouwen. Het is design, code en documentatie.
Een uitgebreidere behandeling van dit onderwerp is hier te vinden: Design Systems: how to make design and code reusable, scalable and consistent

Inclusive Design
Toegankelijkheid en accessibility zijn al langer serieuze onderwerpen voor ontwerpers. Vooral in de context van overheidsprojecten, maar ook vaak genoeg in andere domeinen.
Inclusie is het nastreven van gelijke rechten en plichten voor de volledige diversiteit van je samenleving zonder daar in de minder vaardige mensen te stigmatiseren. Toegankelijkheid en accessibility maken daar onderdeel vanuit, maar inclusie gaat verder.
Een verdieping op dit onderwerp vindt je hier: Wat is het verschil tussen accessibility, toegankelijkheid en inclusie?
Design Update
Als het om gebruikers gaat is het uitermate belangrijk dat een product bruikbaar is en dat er dus aandacht wordt besteed aan de usability ervan. In sommige gevallen is het voor organisaties net iets belangrijker dat het product er wat beter uitziet. Daar wordt dus even voorrang gegeven aan de waarde voor de producent van het product.
In de gevallen waar hier expliciet voor wordt gekozen en het ook duidelijk is dat saleability maar een beperkte verbetering is, is deze aanpak valide.
Lees hier hoe we dat aanpakken
Discovery
UX design kan een hele belangrijke rol spelen bij grote projecten en wel veel eerder dan dat het nu wordt opgepakt. In zulke projecten zien we vaak een heel moeizaam proces. In dat proces komt al heel snel de nadruk te leggen op de selectie voor een ontwikkelpartij, terwijl die nadruk bij het product hoort te liggen.
Door eerst een Discovery te doen worden de eisen en wensen van de klant eerst omgezet naar een oplossingsrichting. En met die oplossingsrichting is het voor ontwikkelpartijen veel makkelijker aan te geven wat er nodig is om die te realiseren.
En meer...
Dit artikel probeert veel onderwerpen te vangen. Tegelijkertijd zijn er nog enkele thema's die we nog graag willen en dus ook gaan toevoegen.
- Mochten er in de tussentijd vragen zijn, neem dan vooral even contact op.
- Wil je doorlezen over andere onderwerpen, bekijk dan onze blogs!
%20Header%20Blog.jpg)