Case study
Forview

Het Verbeteren van de gebruikersinterface van een medisch softwareproduct om gezondheidswerkers betere toegang te geven tot klinische informatie
Onze klant
Forcare is een softwarebedrijf dat producten en diensten levert aan de gezondheidszorgsector. Het is sindsdien overgenomen door Philips Healthcare. Zij richten zich op interoperabiliteit tussen IT-systemen in de gezondheidszorg.
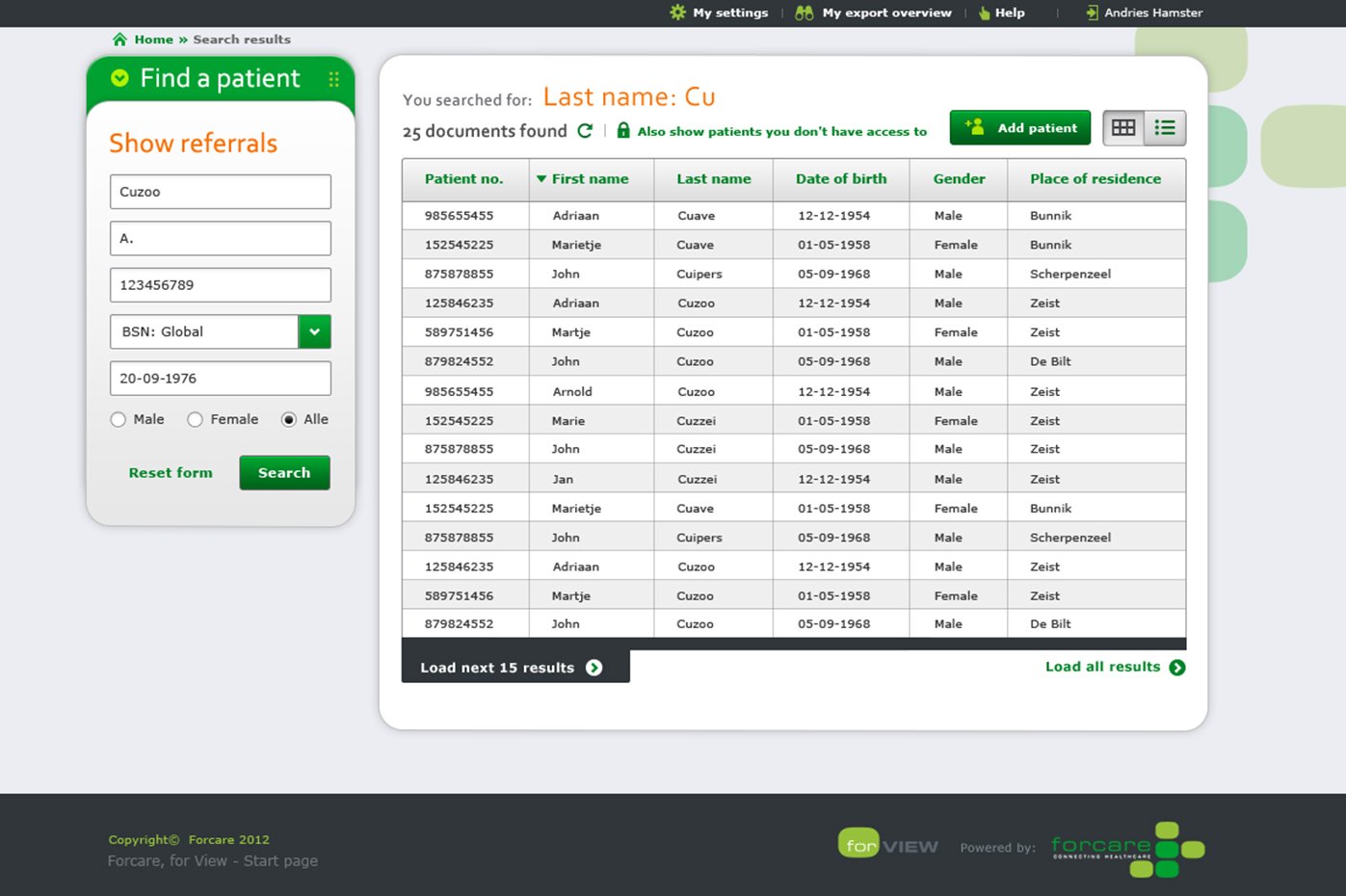
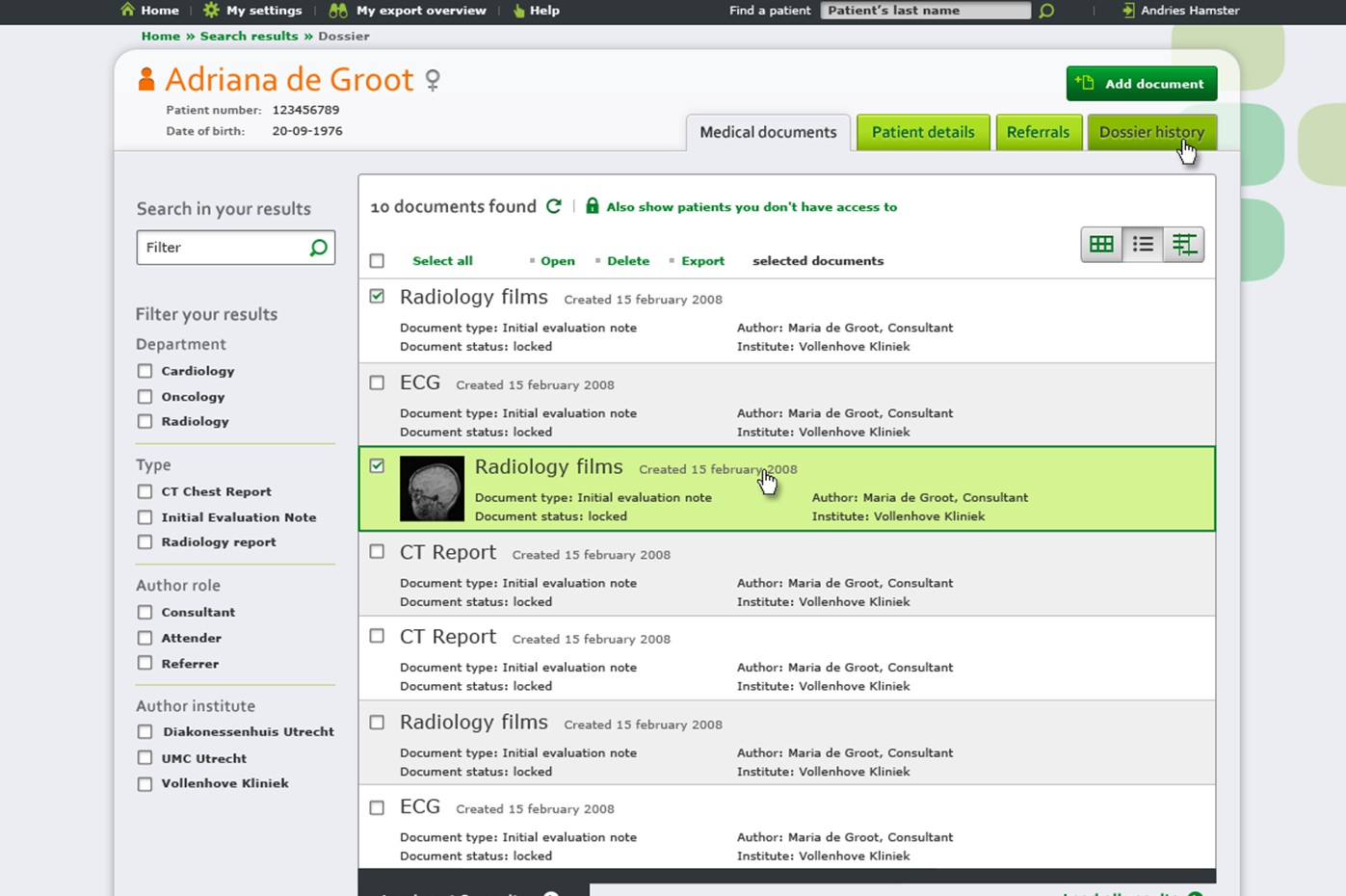
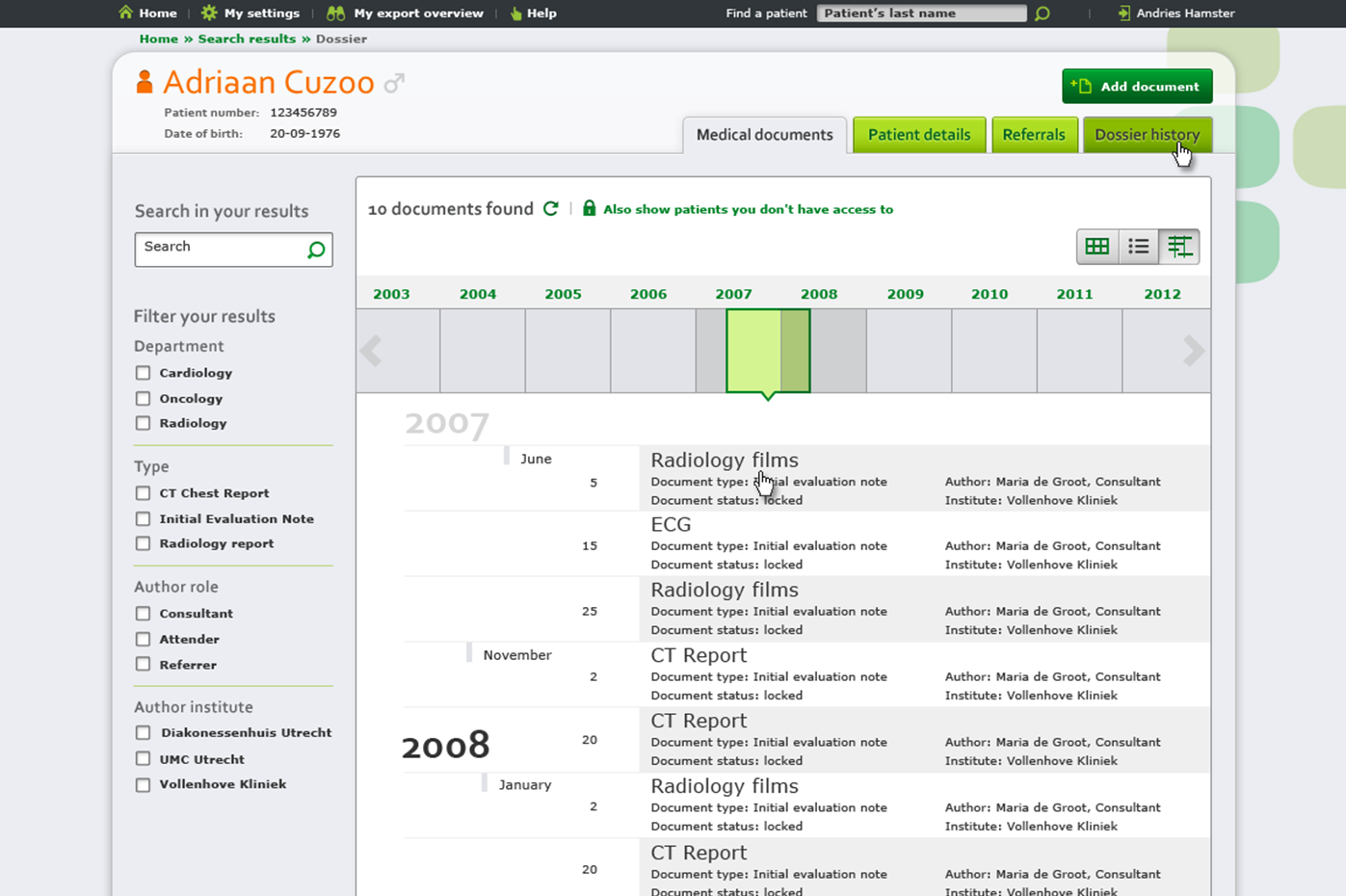
Hun Forview-product geeft toegang tot klinische informatie in een zogenaamde Health Information Exchange, waardoor medisch personeel de klinische documenten van een patiënt kan opzoeken en raadplegen in zijn elektronische patiëntendossier.
De uitdaging
Forview had al een succesvolle versie van Forcare op de markt gebracht, maar bij de productontwikkeling lag de nadruk volledig op de functionaliteit en niet op de gebruiker. Vandaar het verzoek om de gebruikersinterface van Forview te verbeteren.
o H
Onze oplossing
Door onze 5-3-1 methodologie toe te passen, konden we verschillende mogelijke oplossingen onderzoeken en tot het ideale ontwerp komen waarmee alle stakeholders konden instemmen. We hebben verschillende interactieconcepten gecreëerd en de stakeholders hebben die verfijnd en de beste gekozen.



Forcare software
Forcare software
Forcare software
Proces
5-3-1
Door het toepassen van onze 5-3-1 methodologie konden we verschillende mogelijke oplossingen onderzoeken en creëerden we verschillende interactieconcepten waaruit de stakeholders konden kiezen. Hetzelfde 5-3-1 proces hebben we toegepast op visueel design en stijlbepaling. Met behulp van stijlborden presenteerden we drie mogelijke stijlen en de stakeholders kozen de beste. De ontwikkelaars van Forcare ontwikkelden de concepten vervolgens tijdens hun sprints. Keen Health-designers woonden elke sprint bij om te helpen bij het oplossen van eventuele problemen op het gebied van interactieontwerp en visueel ontwerp.
Tijdens deze fase worden gebruikers uitgebreid betrokken om input te verzamelen, maar ook om ideeën te testen. Op die manier maken wij gebruik van de kennis en ervaring van de gebruikersgroep.
In dit proces worden de belangrijkste thema's blootgelegd (gemiddeld zijn dat er 4 à 5) die invloed hebben op het gebruik van het product. Voor deze hoofdthema's worden vervolgens oplossingsrichtingen uitgewerkt. Deze kunnen op een zeer abstract niveau bestaan of gedetailleerd zijn uitgewerkt, maar als groep bepalen zij de kern van het product.
We u


Resultaten
Activiteiten
- Sessies met stakeholders
- Interactie design
- Visueel design
Deliverables
- Storyboards
- Wireframes
- Interactie specificaties
- Visueel design
- Stijlgids
Toegepaste expertise
Customer Journey Mapping
Customer Journey Mapping is cruciaal bij het werken met klantprocessen.
UX Concept
Sterke conceptuele beslissingen om één ervaring te creëren in plaats van op zichzelf staande transacties.
UX Architectuur
Werken met het ontwerpsysteem van het bedrijf om de visuele stijl te bepalen.
Stijlbepaling
Werken met het ontwerpsysteem van het bedrijf om de visuele stijl te bepalen.
Schermontwerp
Het maken van daadwerkelijke schermen als onderdeel van het gedigitaliseerde proces.
User Testing
Constante gebruikerstests om het gewenste effect te garanderen.
Verder ontdekken
Signing with Lotte and Max
Gebarentaal
Jessa Ziekenhuis
Website & intranet


